作者:陈剑冬 历史版本:1 最后编辑:杨雨虹 更新时间:2025-04-27 15:05
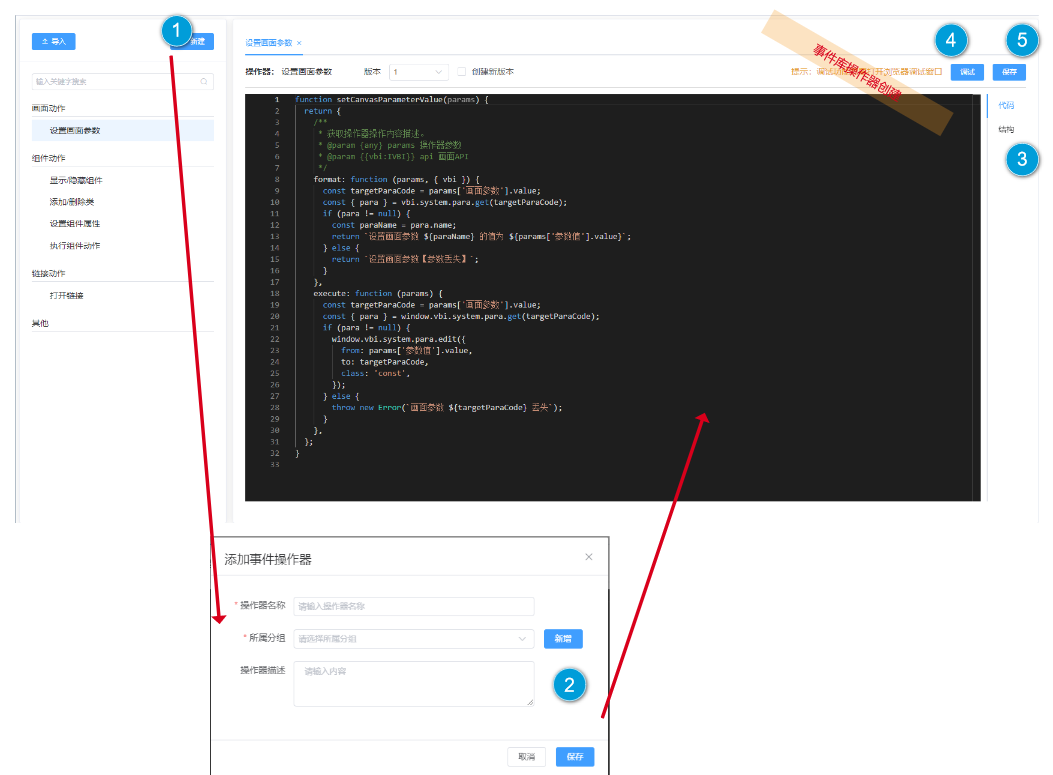
1.创建操作器
打开事件库管理,位置:系统管理 - 自助分析 - 事件库
点击新增按钮,在弹出框中输入操作器基本信息
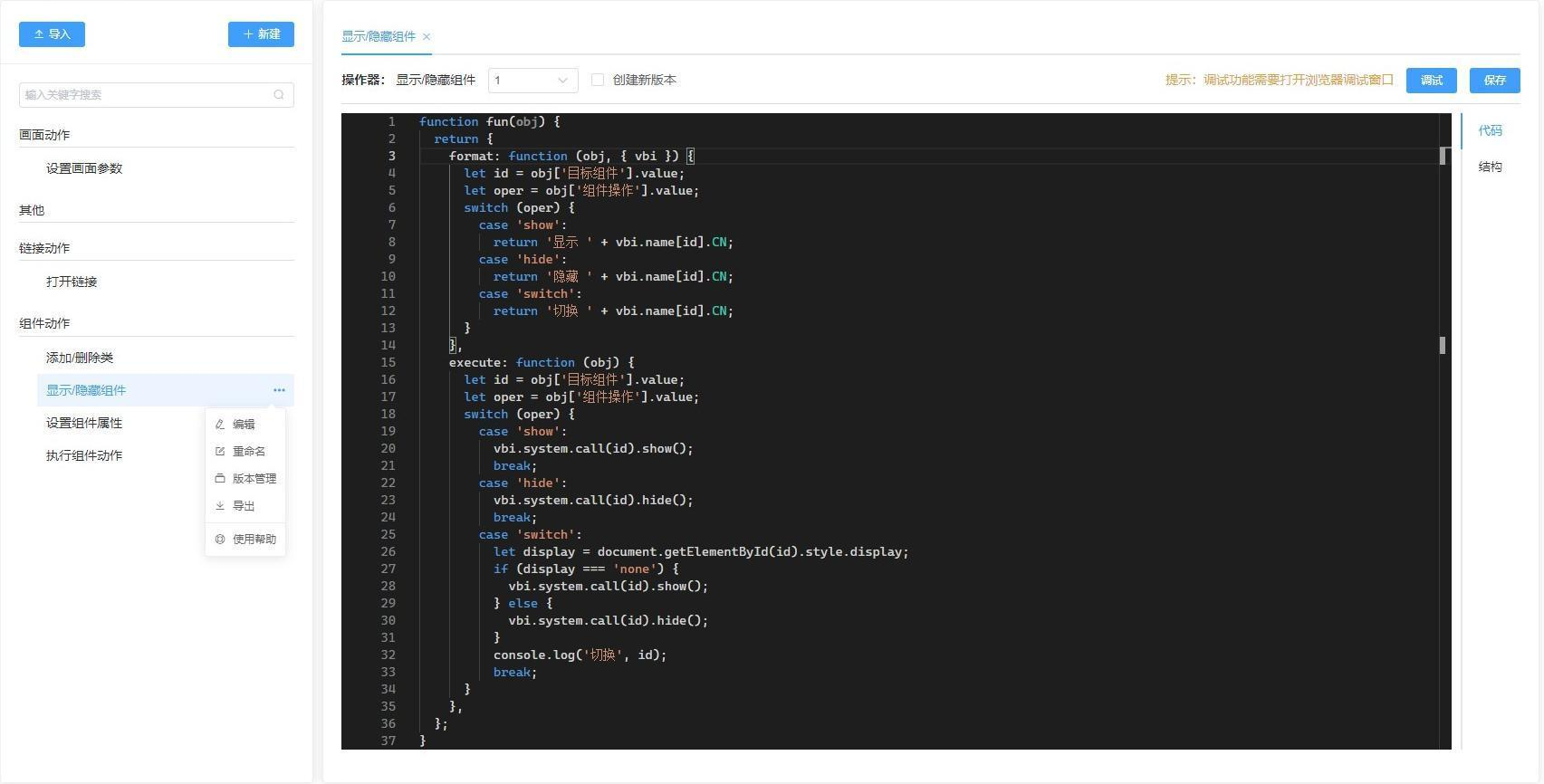
编写操作器脚本内容、设计数据结构

脚本格式
function fun(params) {
return {
/**
* 返回操作器的描述信息。
* @param {object} params 参数
* @param {object} vbi vbi对象
* @returns {string}
*/
format: function(params, { vbi }) {
return "操作器的描述信息"
},
/**
* 操作器实际执行的函数
* @param {object} params 参数
*/
execute: function(params) {
console.log("执行操作器,参数:", params);
}
}
}参数格式
{
"p1":{
"type":"text",
"value":"1"
}
}p1:参数名称
type:参数类型
value:参数值
效果:
当类型为radio或select时,可以设置参数的options属性:
{
"p1": {
"type": "radio",
"value": "1",
"options": [
{
"label": "真",
"value": "1"
},
{
"label": "假",
"value": "0"
}
]
}
}效果:
参数类型(type)说明,目前仅支持如下类型:
- text 输入框
- radio 单选框
- select 下拉框
- componentSelect 页面组件下拉框
- methodSelect 组件方法下拉框
- propertySelect 组件属性下拉框
- parameterSelect 画面参数下拉框
- systemVarSelect 系统变量下拉框
- 勾选创建新版本复选框,表示当前操作器保存为新版本,不覆盖现有版本。
- 点击操作器保存按钮。

2.使用操作器
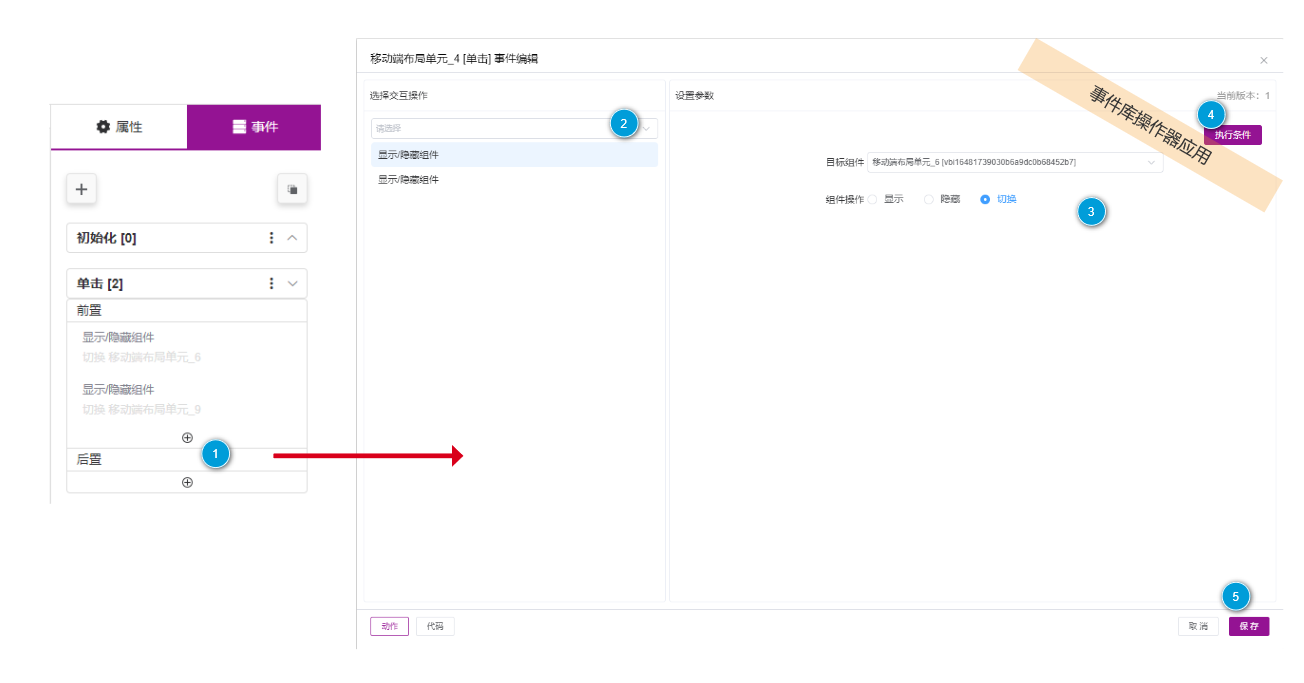
事件库操作器的使用,是通过终端画面设计器中事件面板的前置、后置事件进行应用管理。
- 选择终端画面中某组件,并选择事件面板。
- 展开任意事件,可以发现事件中存在前置、后置事件项。
a. 前置事件项,执行在当前函数之前。
b. 后置事件项,执行在当前函数之后。 - 点击任意事件项下的添加按钮。进入到操作器应用界面。
- 添加需要的操作器,并设置操作器相关属性值点击保存即可。
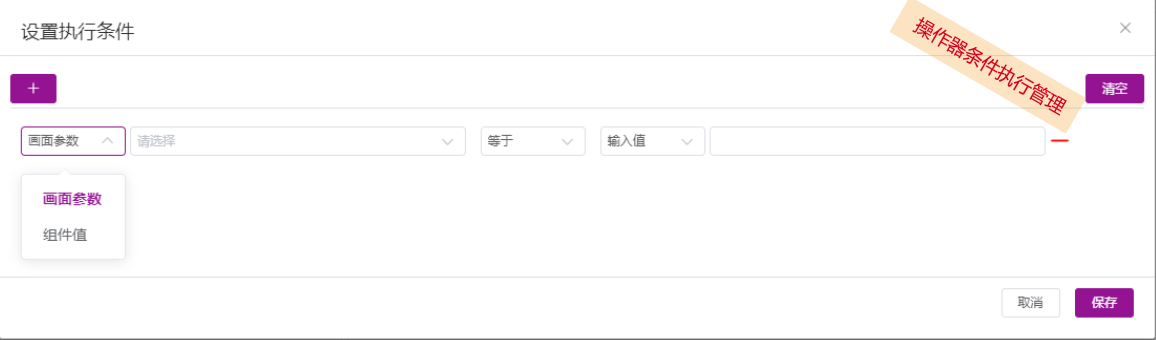
- 如果操作执行需要条件依赖,可为操作器添加执行条件。


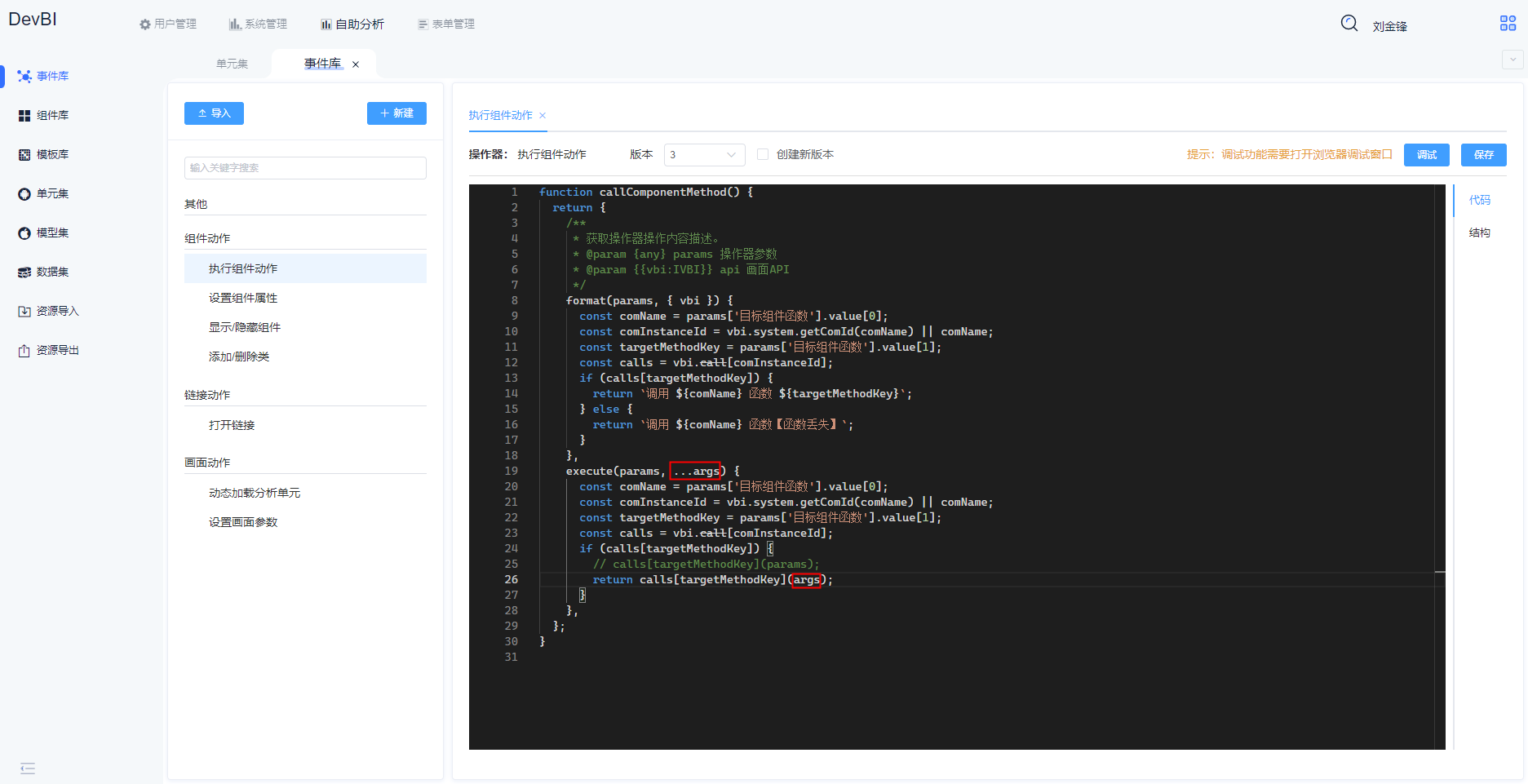
使用上一个事件操作器的执行结果

这里的args参数就是上一次事件操作器的执行结果。
示例如下:
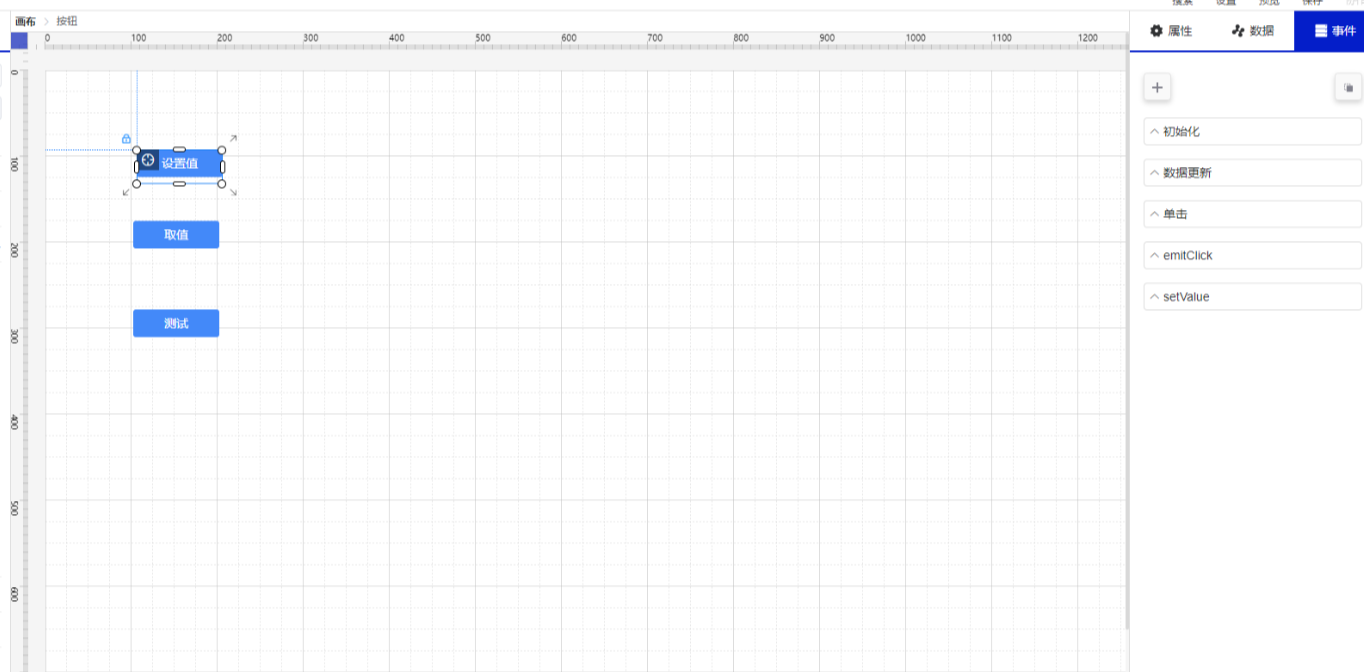
- 在页面上拖入三个按钮:第一个按钮有个setValue方法,第二个按钮有个getValue方法。
// 按钮1的setValue方法
function setValue() {
return '123';
}
//按钮2的getValue方法
function getValue(val) {
console.log('获取到的值:', val);
}
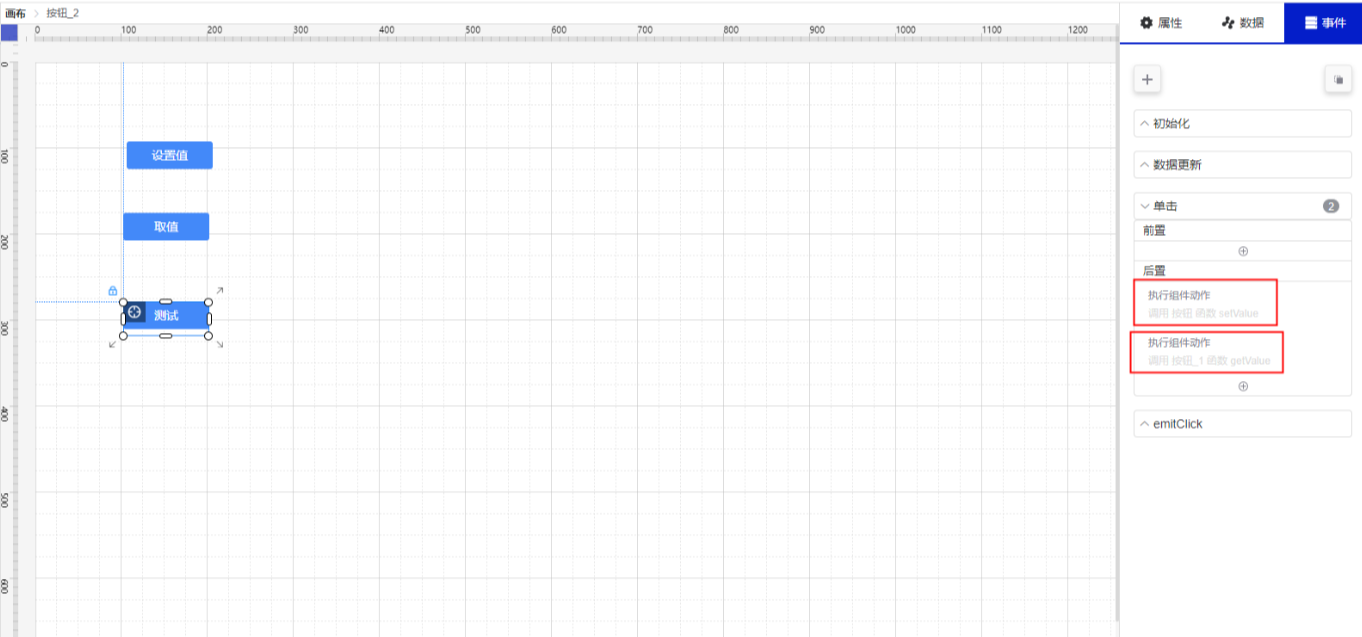
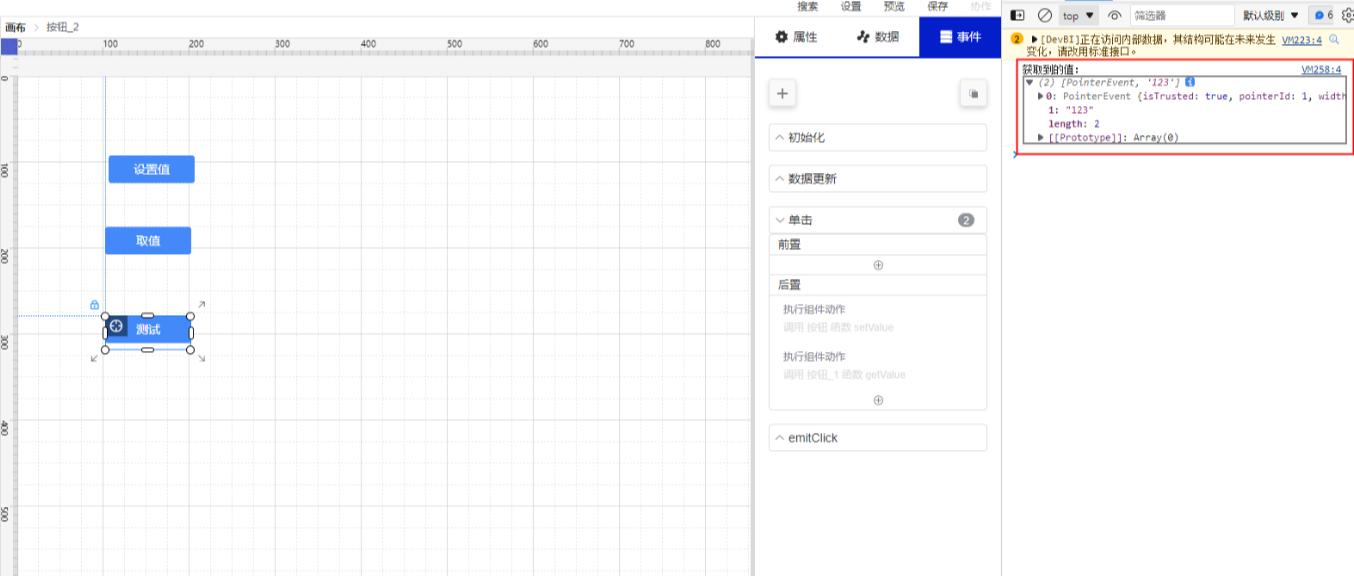
按钮3添加两个执行组件动作操作器,注意这里操作器版本选版本3。第一个操作器调用按钮1的setValue方法,第二个操作器调用按钮2的getValue方法。

打开控制台看输出日志。

通过URL传递画布参数
场景:A页面跳转B页面时,携带信息,例:param = { “id”: 666, “name”: “李白”},在B页面中获取到相关信息
原理:在跳转到B页面时,附带在url上的相关参数信息,会在B页面中通过添加画面参数,对相关信息进行存取
实现过程:
- A页面中在跳转B页面前拼接相关信息, 例:’¶meter=诗人ID,String,’ + param.id + ‘|’ + ‘诗人姓名,String,’ + param.name。
- 跳转之后,在B页面中可以通过获取画面参数值的方式,拿到页面传参信息,例: vbi.para.get(‘诗人ID’).para.value。
- 提示:如果B页面不存在“诗人ID”、“诗人姓名”两个参数,则会自动添加,如果存在则会用URL中的值覆盖。