作者:陈剑冬 历史版本:1 最后编辑:陈剑冬 更新时间:2024-05-27 17:38
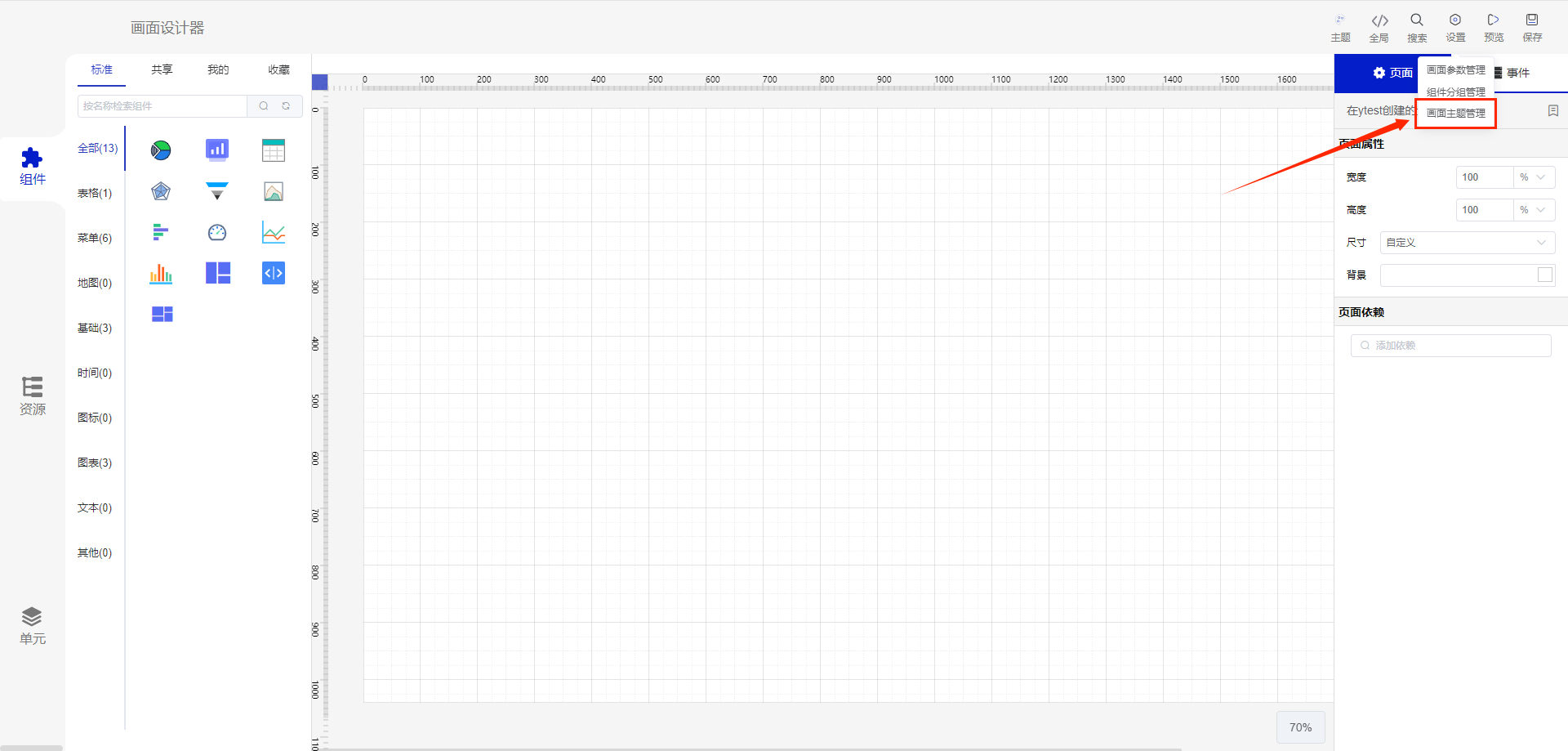
菜单设置显示在画面设计器的右上角:
1.主题设置
用户可以自定义外观和菜单栏颜色。
点击【主题】 -> 进入主题设置

外观:改变头部外框的颜色;
强调色:改变属性框的颜色;
2.页面全局设置
通过编写全局脚本和样式来供其他地方调用,内置有16种方法。
点击【全局】 -> 点击【插入内置方法】


3.画面内容搜索
可以在搜索框种查找用户设置的脚本、样式、属性和模板。

示例如下:获取页面参数
在【画面参数管理】中设置参数,再在全局中插入获取页面参数的方法

保存后,在搜索框中输入关键词即可

4.设置
4.1 画面参数设置
主题实施内容核心功能,如页面交互、数据筛选、组件联动等都需要设置参数。


- 编码:点击复制参数编码,主要在事件中使用
- 名称:参数名称,不允许空、重复
- 类型:文本、数值、日期和日期时间
- 值来源:输入值、画面参数和组件属性
- 新增值:为同一参数添加多个值
- 复制:复制该条参数,粘贴到其他模型集
4.2 组件分组管理
常用于同类业务组件进行归类,便以统一管理操作。


提示:分组编号自动生成,不可修改
4.3 画面主题管理
用于管理在主题页面设计时,不同颜色的搭配组合。常用于Echarts组件的颜色序列。
- 颜色序列:适用于组件属性
- 颜色块:适用于自定义组件


提示:保存后可应用于所有模型集
5.保存
- 保存画面:保存当前模型
- 保存模板:将该画面保存为模板,下次可根据该模板快速搭建新的大屏,提高效率。