作者:陈剑冬 历史版本:1 最后编辑:杨雨虹 更新时间:2025-04-27 15:05
组件库
概述
组件库主要提供主题建设所需的组件元素,数据数据可视化桥梁。组件在可视化主题建设内容中属于必不可少的一部分。常规需要提供组件的呈现方式、组件依赖属性、组件方法等。用于满足不同业务主题的需求。
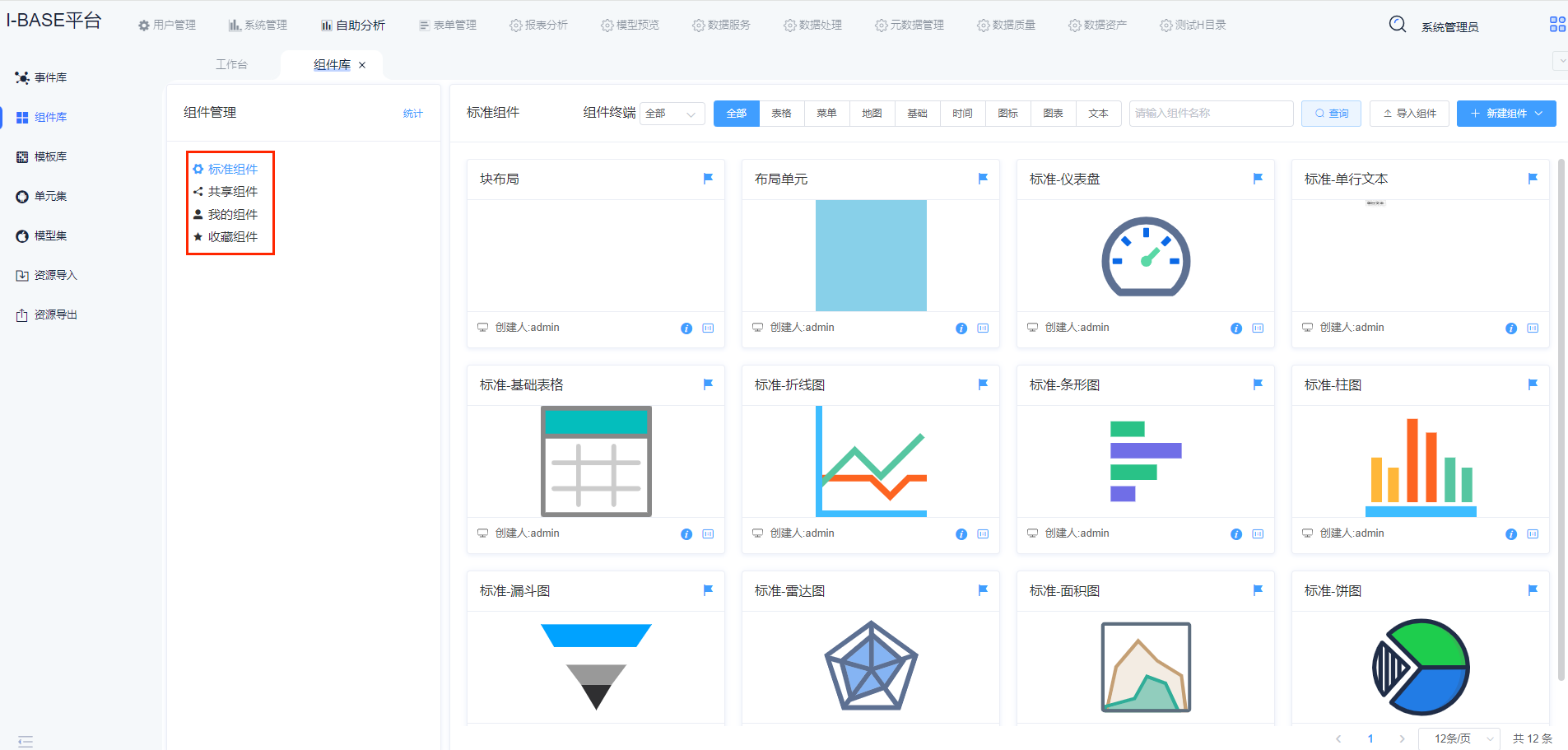
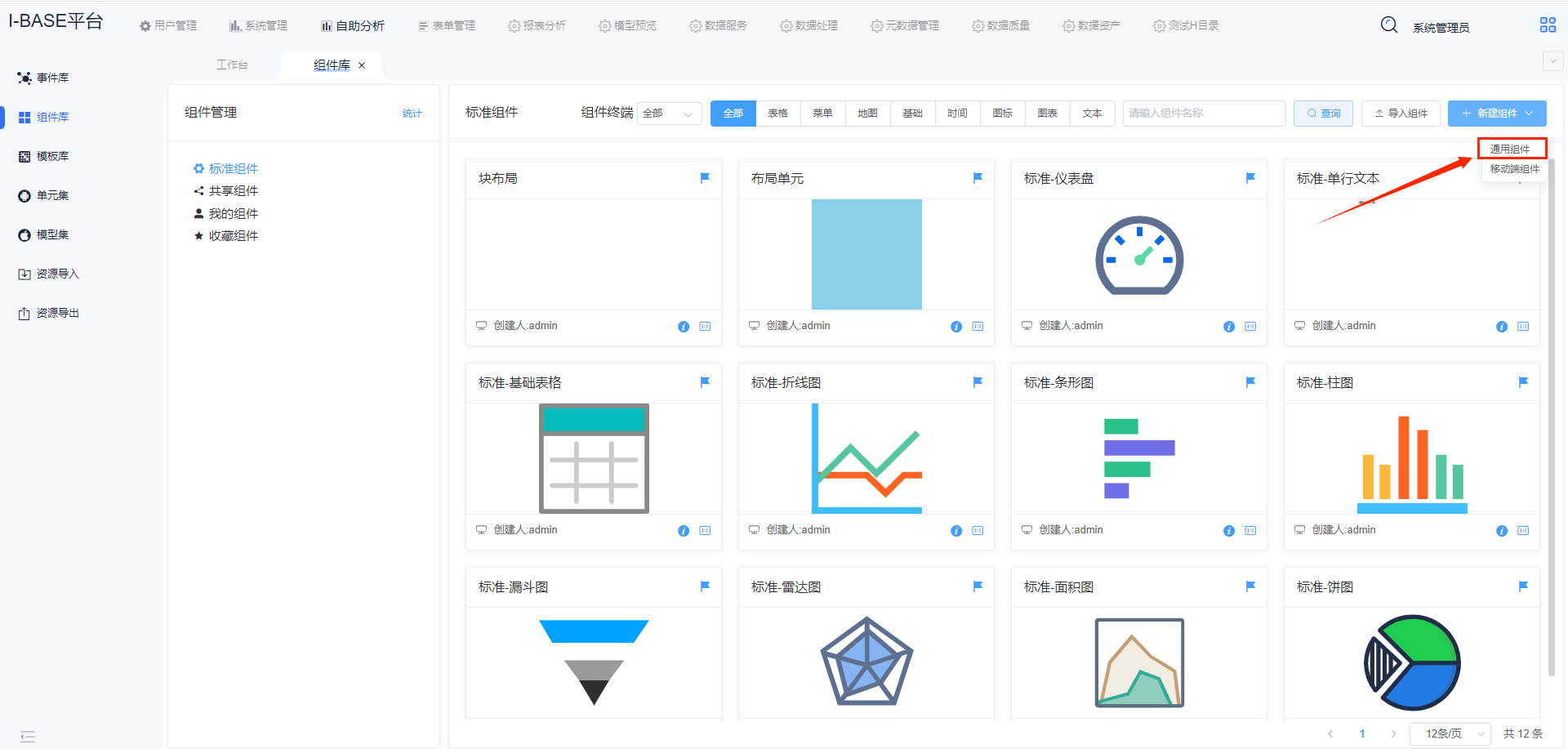
平台组件库提供了通用端组件、移动端组件两大类。组件按业务分类细化,主要有如下几类:表格、菜单、地图、基础、时间、图标、图表、文本。我们在创建主题的过程中结合业务场景选择对应类型下的组件。
- 标准组件:由平台提供的标准化组件。适用于各个业务场景,如表格、饼图、文本等。
- 共享组件:主要由平台上其他开发人员或厂家分享出来的组件。所有用户都可以在此进行收藏、二次开发和导出。
- 我的组件:由第三方开发人员或实施人员结合自身业务场景主题开发的业务组件。当前用户可在此对组件进行编辑
- 收藏组件:查看当前用户收藏的组件
平台组件库中,我们提供了组件的导入、检索、导出、新建、编辑、开发记录查询、版本对比等业务功能。

共享组件
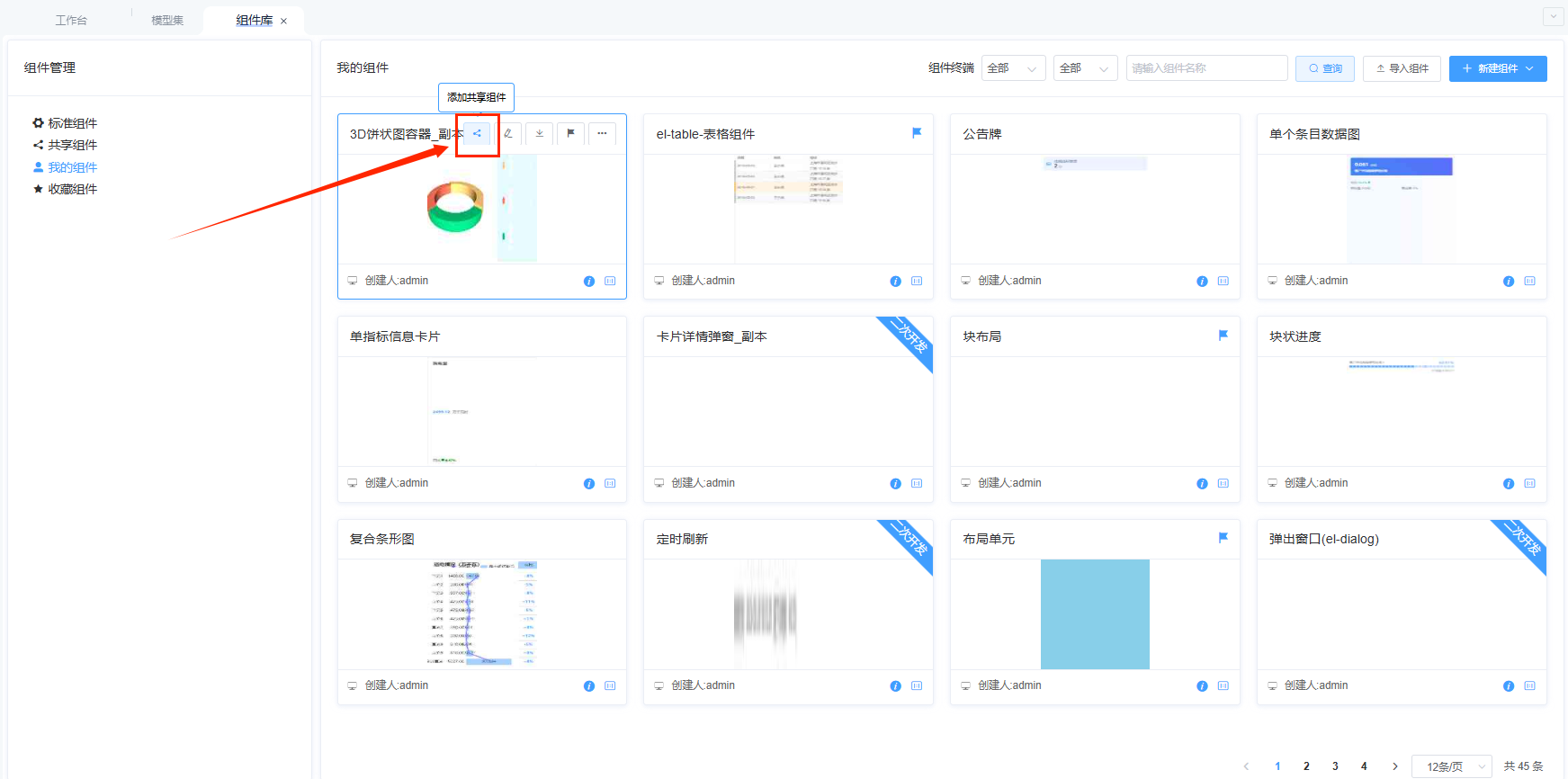
在【我的组件】中,用户可以创建组件,如果需要协同开发,则可以通过共享组件实现。
点击添加共享组件

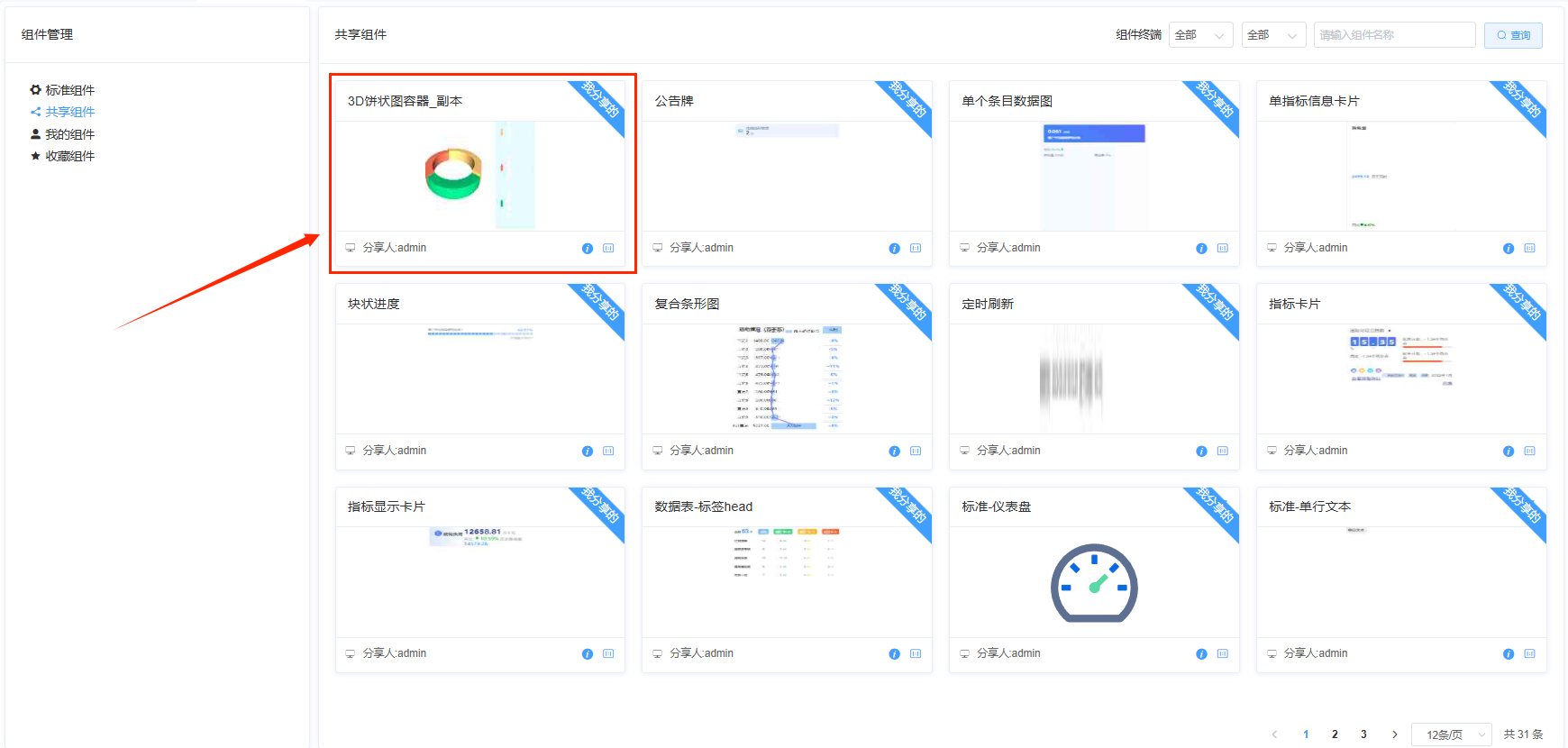
在【共享组件】下就可以查看到分享给其他用户的组件,同时会标识出这是由“我分享的”组件。

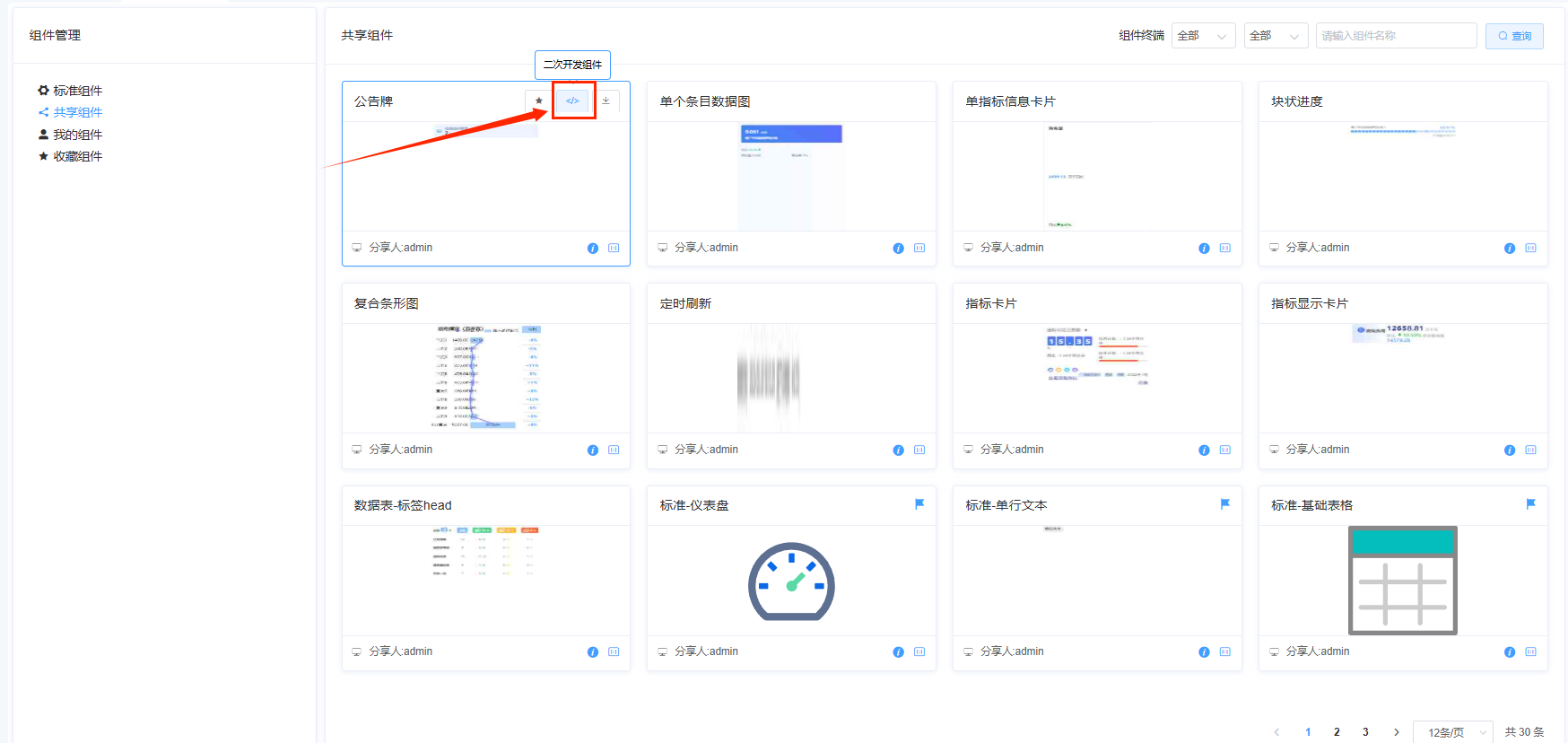
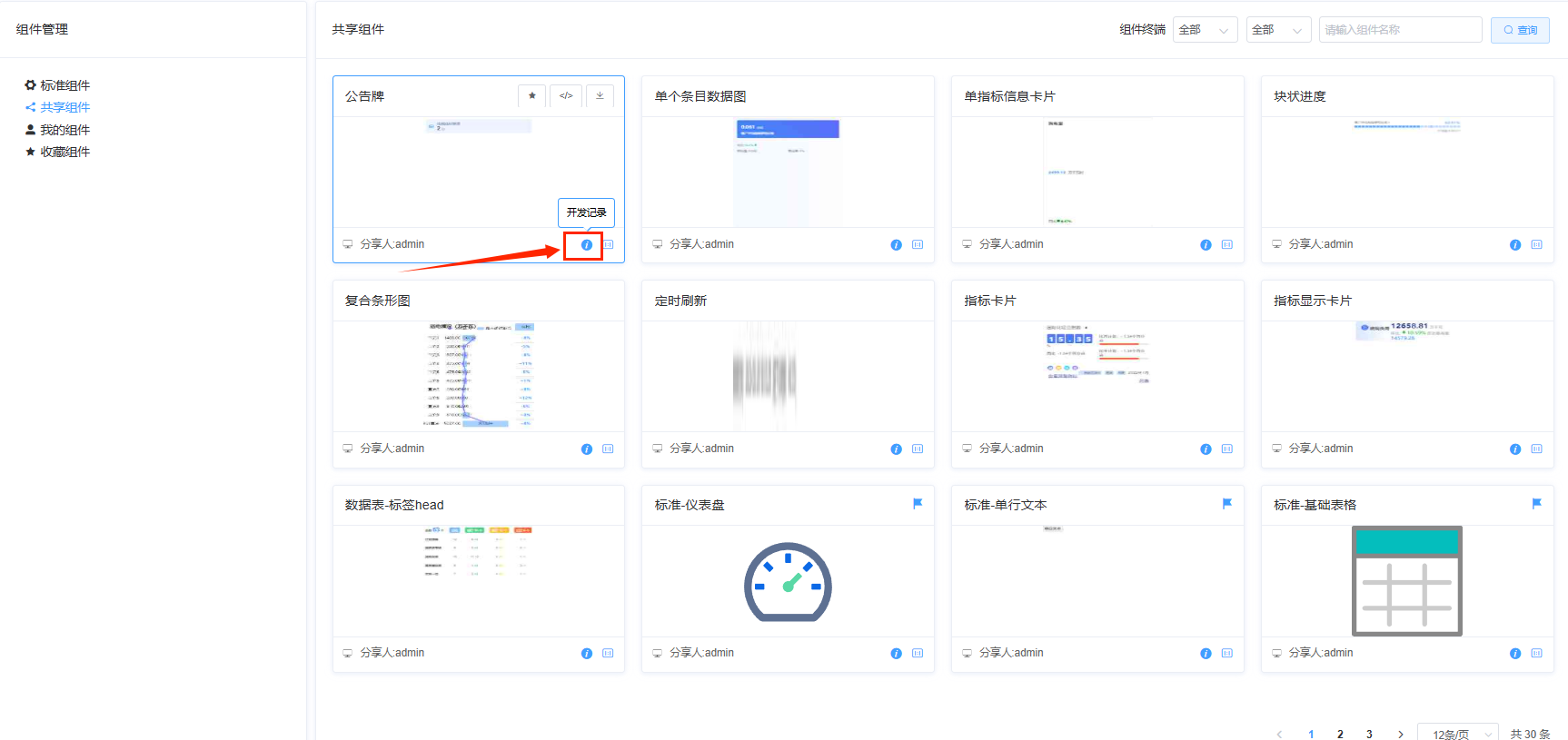
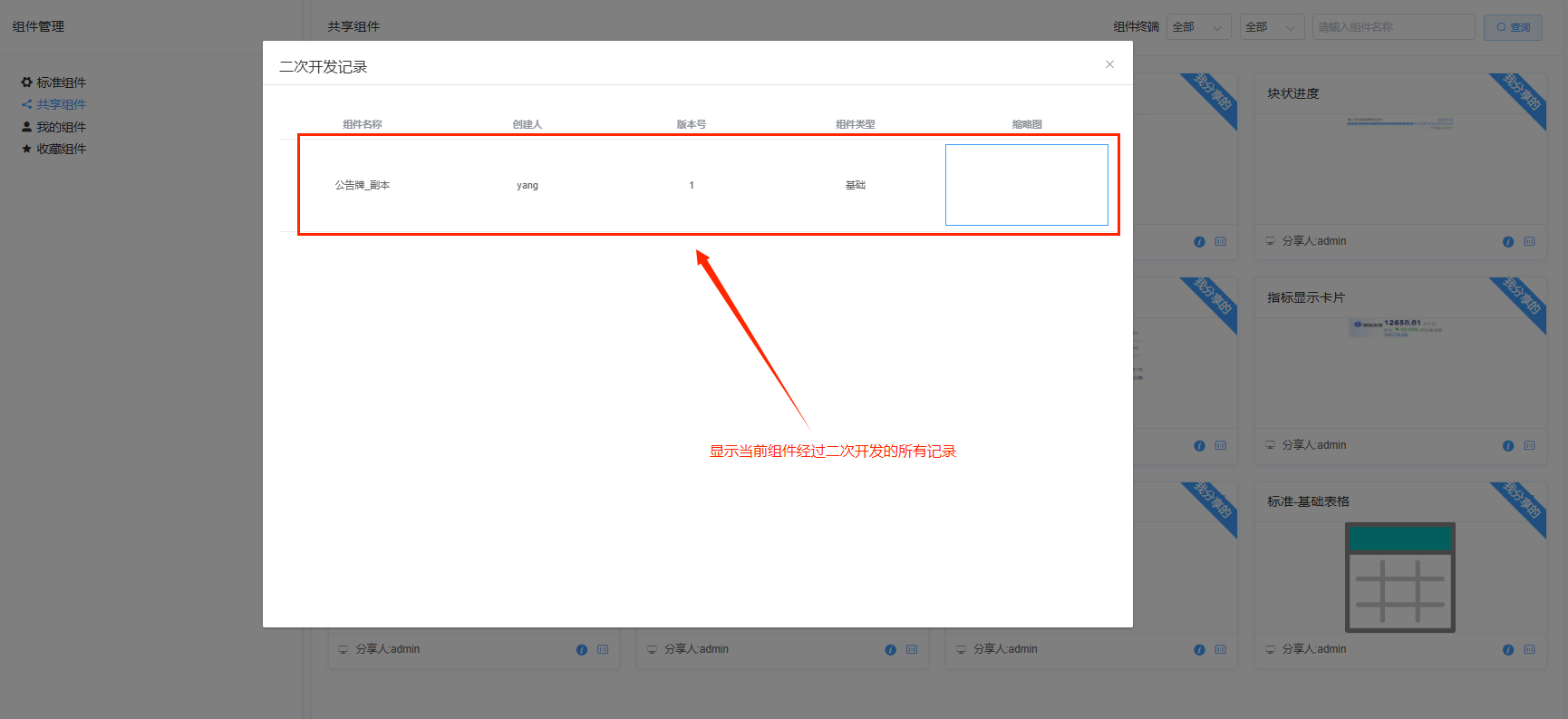
二次开发记录
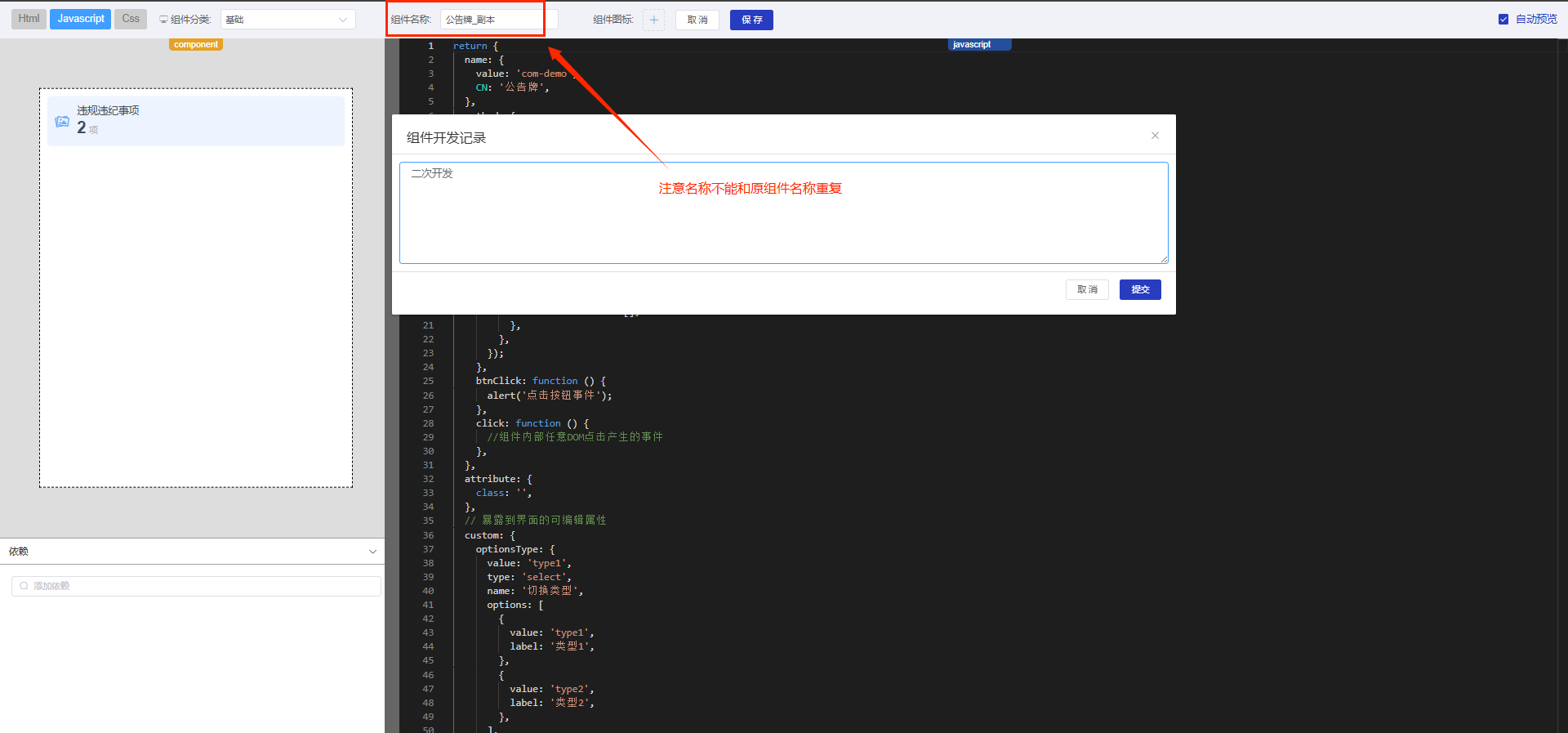
二次开发可以将他人的组件转存一份组件副本(不变更原作者标识),或编辑其他用户共享的组件内容,并保存成为自己的组件。



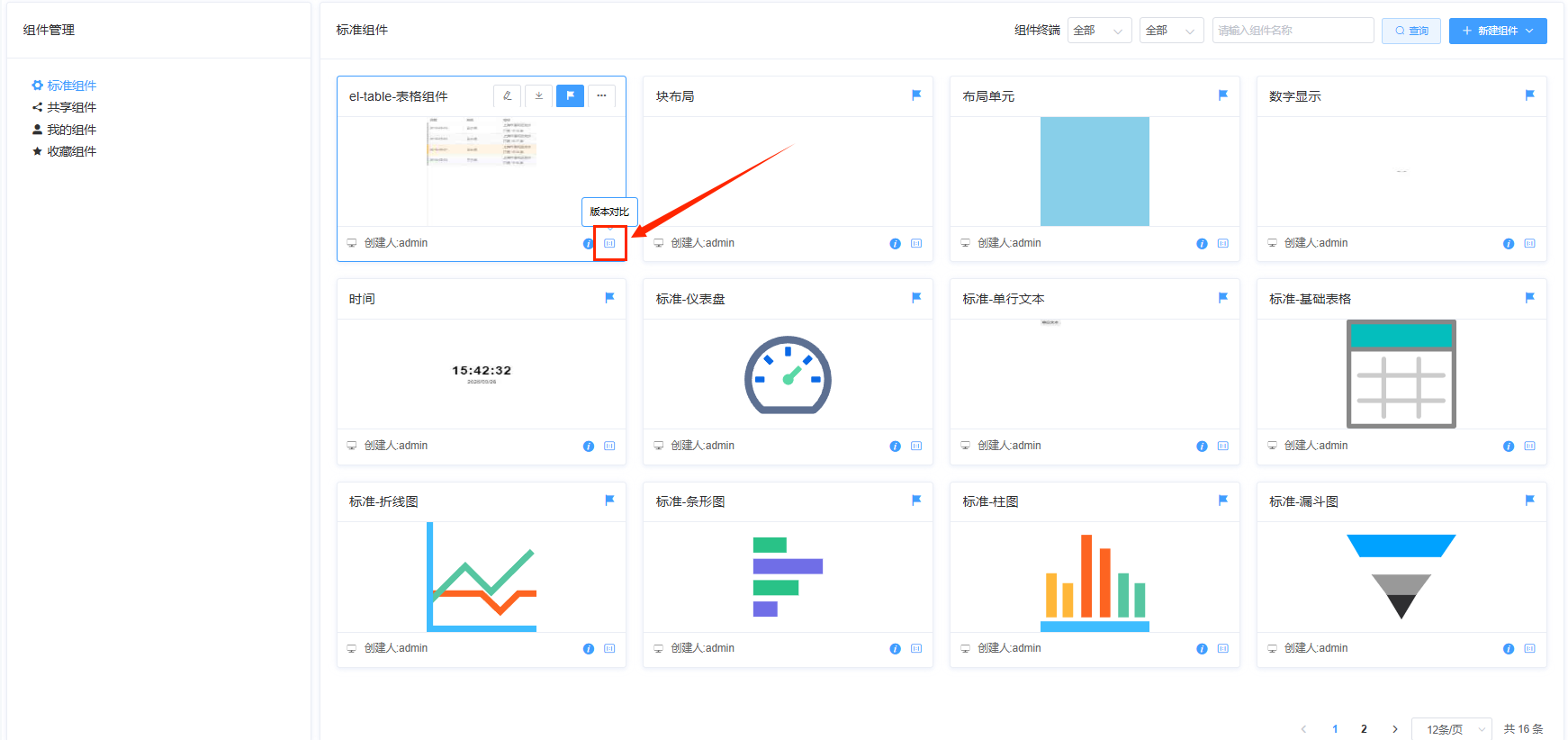
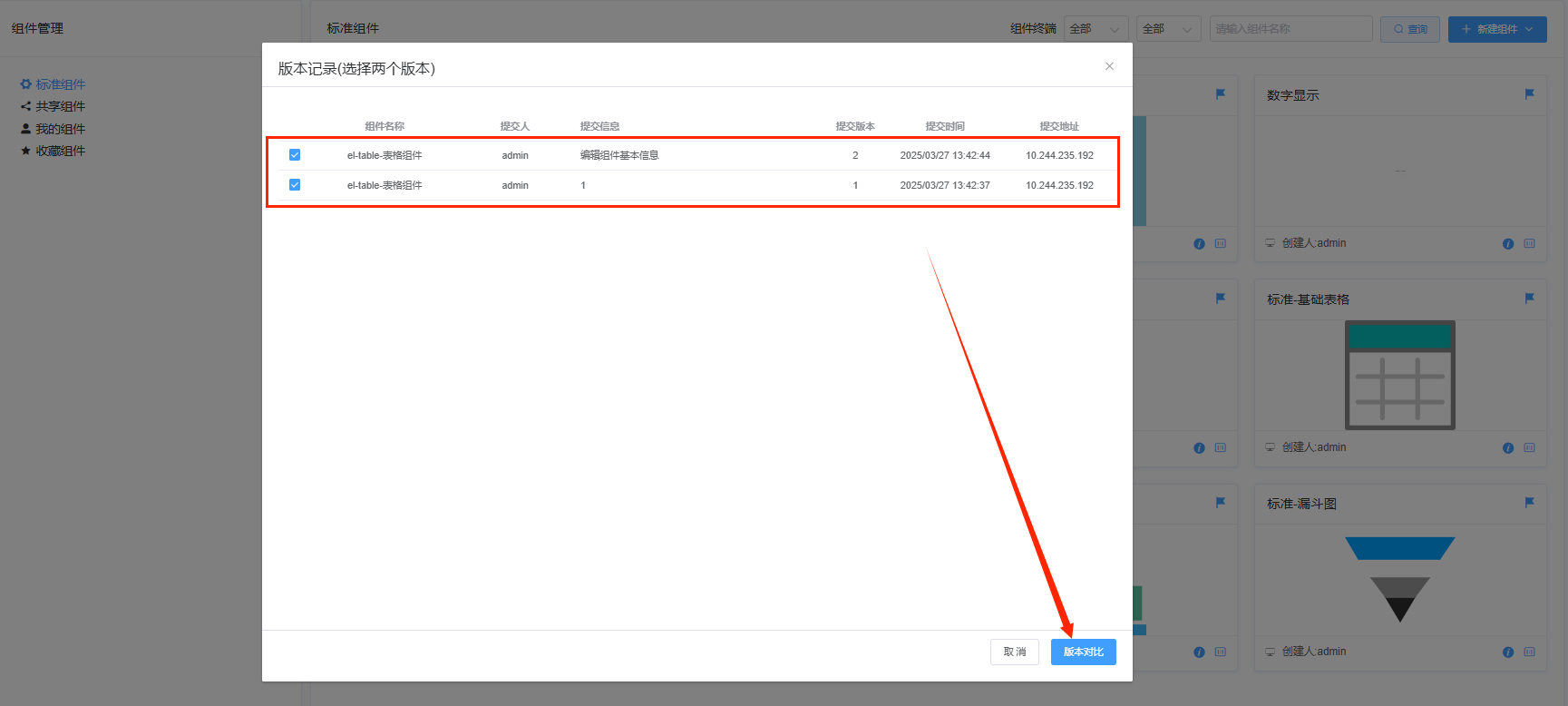
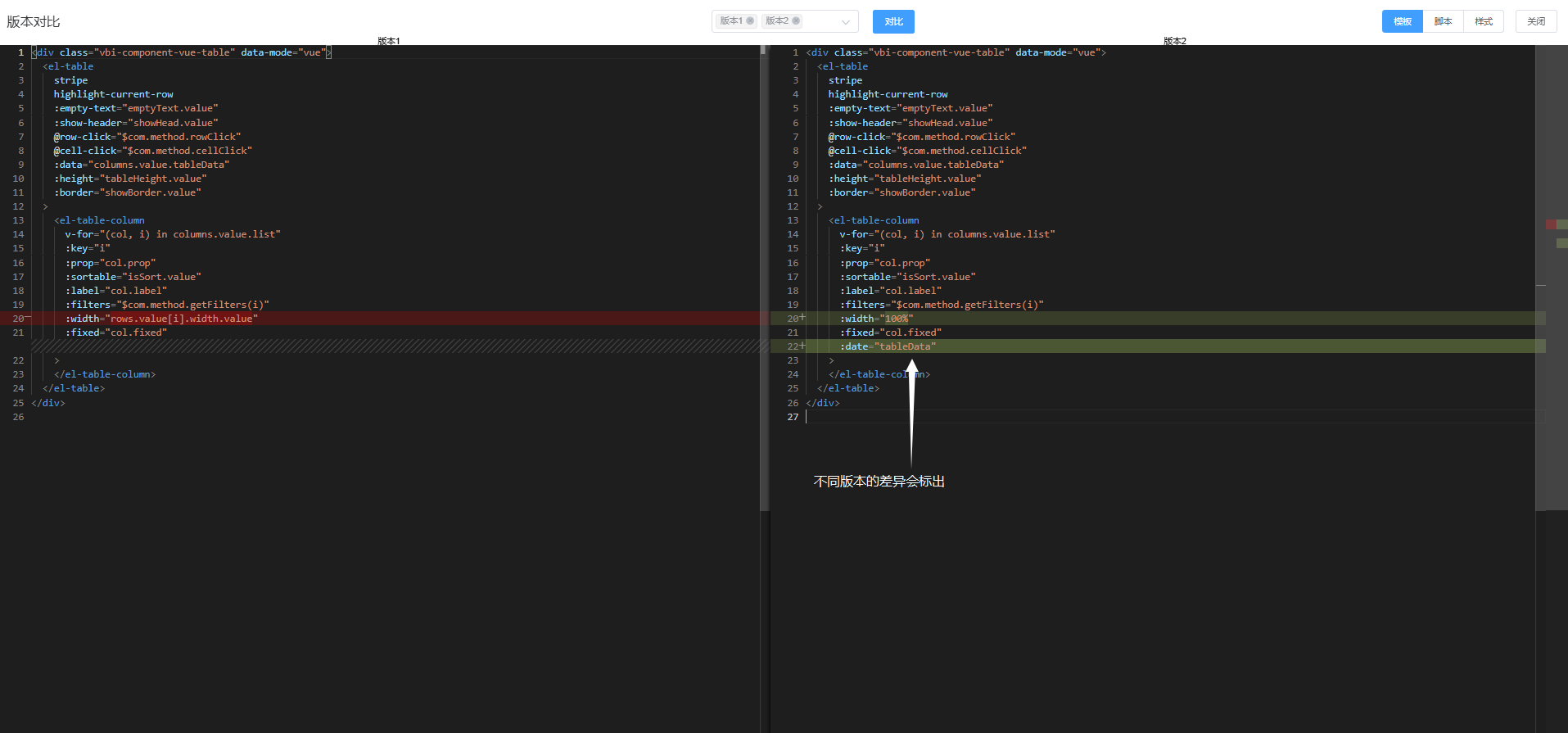
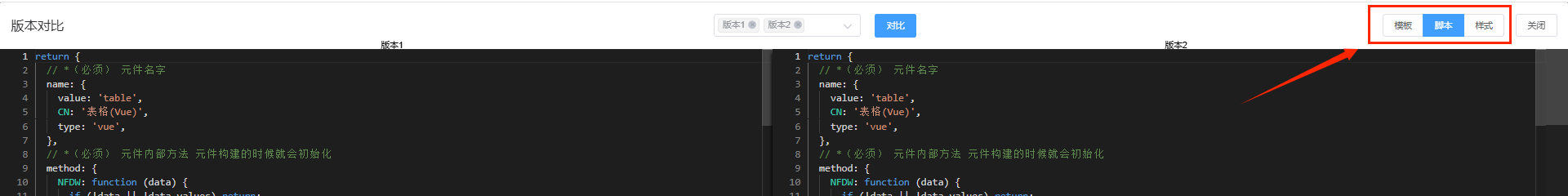
版本对比
- 每编辑保存一次组件,都会生成新的版本,版本对比可以查看不同版本之间的修改信息。
- 版本对比仅支持对比两个版本,不支持三个及以上版本。



- 可以切换对比模板、脚本和样式

组件开发
操作步骤:
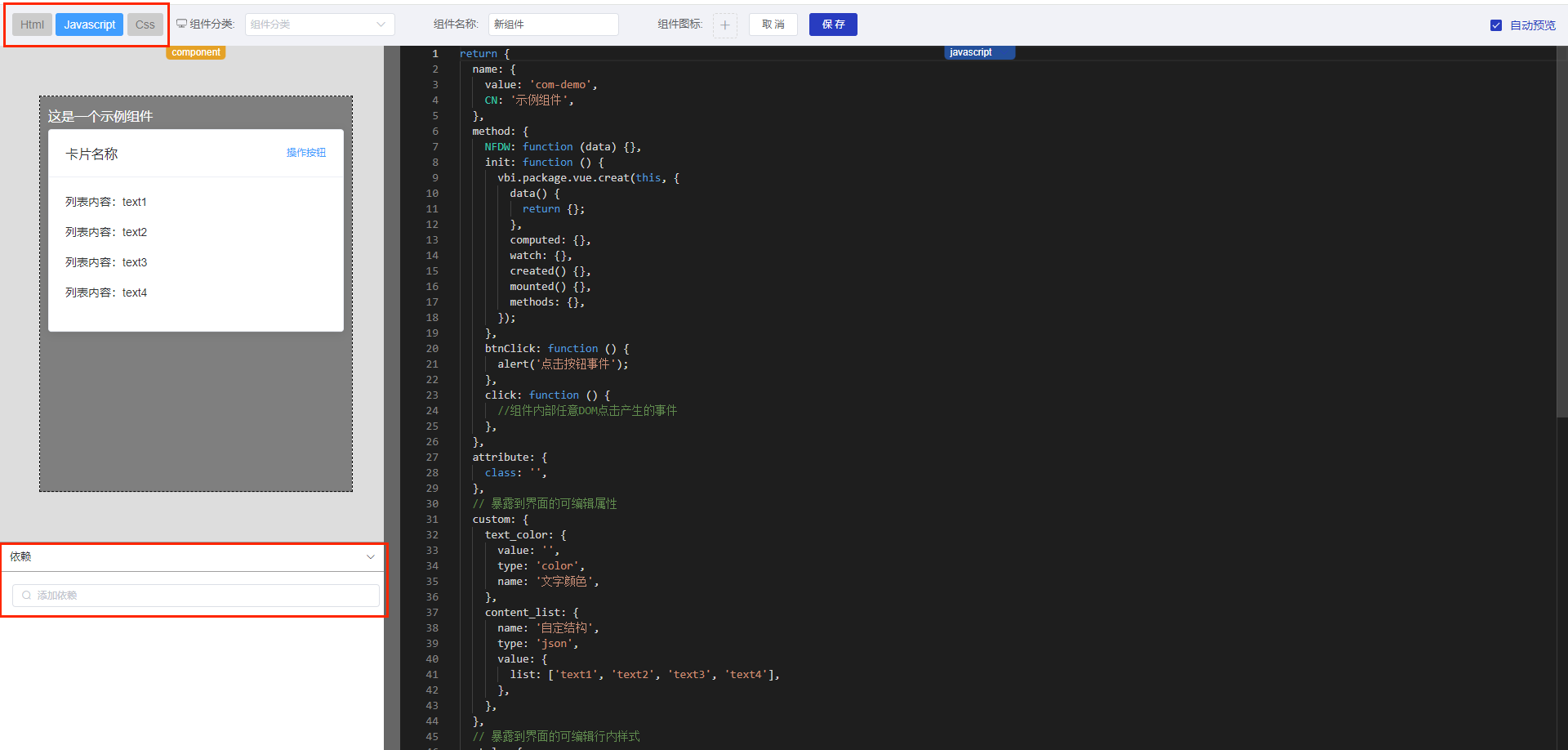
点击界面中【新建组件】按钮,在弹出的下拉菜单中选择需要创建的组件类型(移动端、通用端)。

在打开的组件编辑窗口中进行组件开发,需要html/javascript/css相关脚本内容。

选择组件分类,设置组件名称,增加组件图标
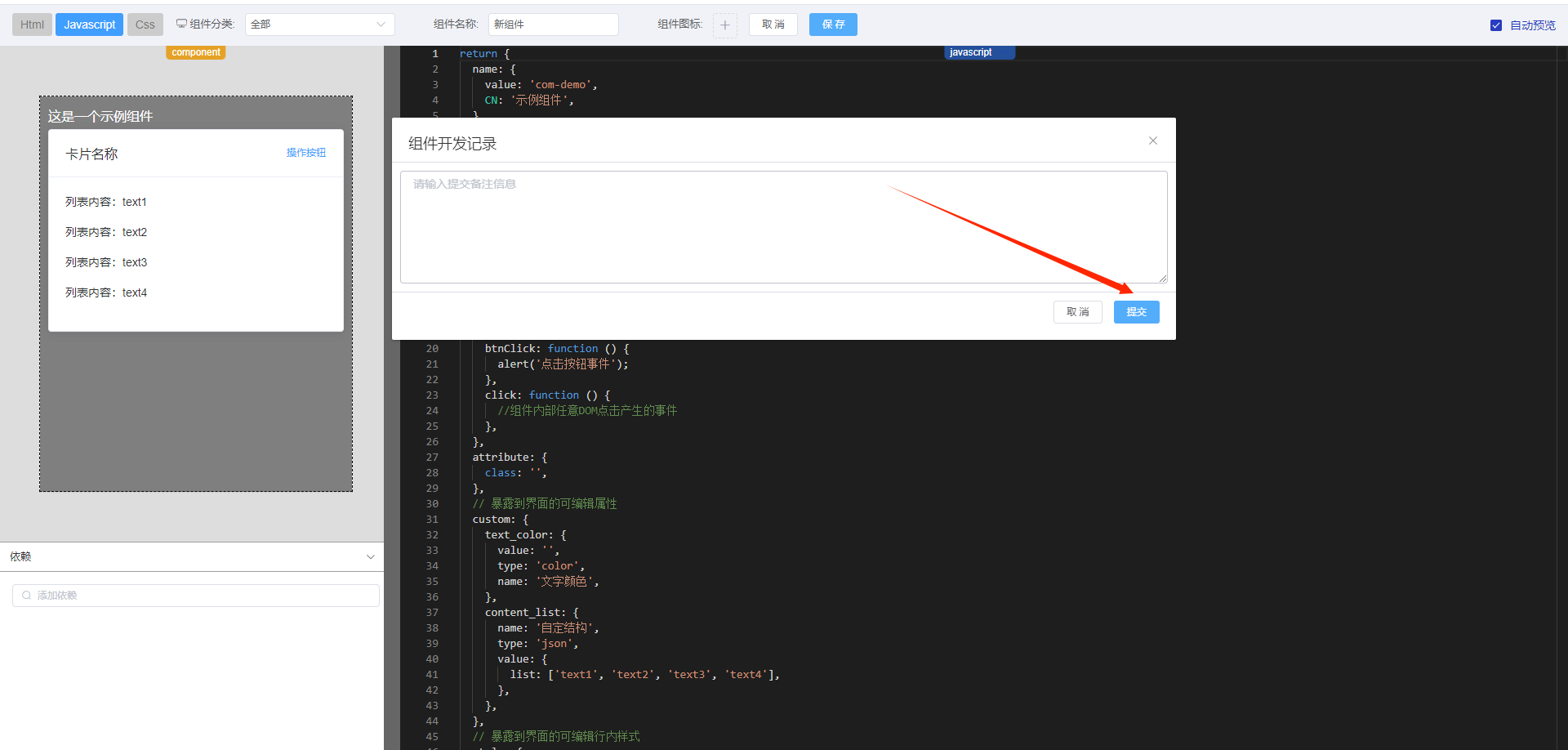
点击保存,在弹窗窗口中输入提交信息。

提示:
- 组件支持vue语法,支持element-ui、echarts、vant组件。支持依赖包引入(依赖包需要事先上传到BI附件管理菜单中)
- 普通用户只可以在【我的组件】中新建组件,只有管理员可以新建标准组件。
组件导入/导出
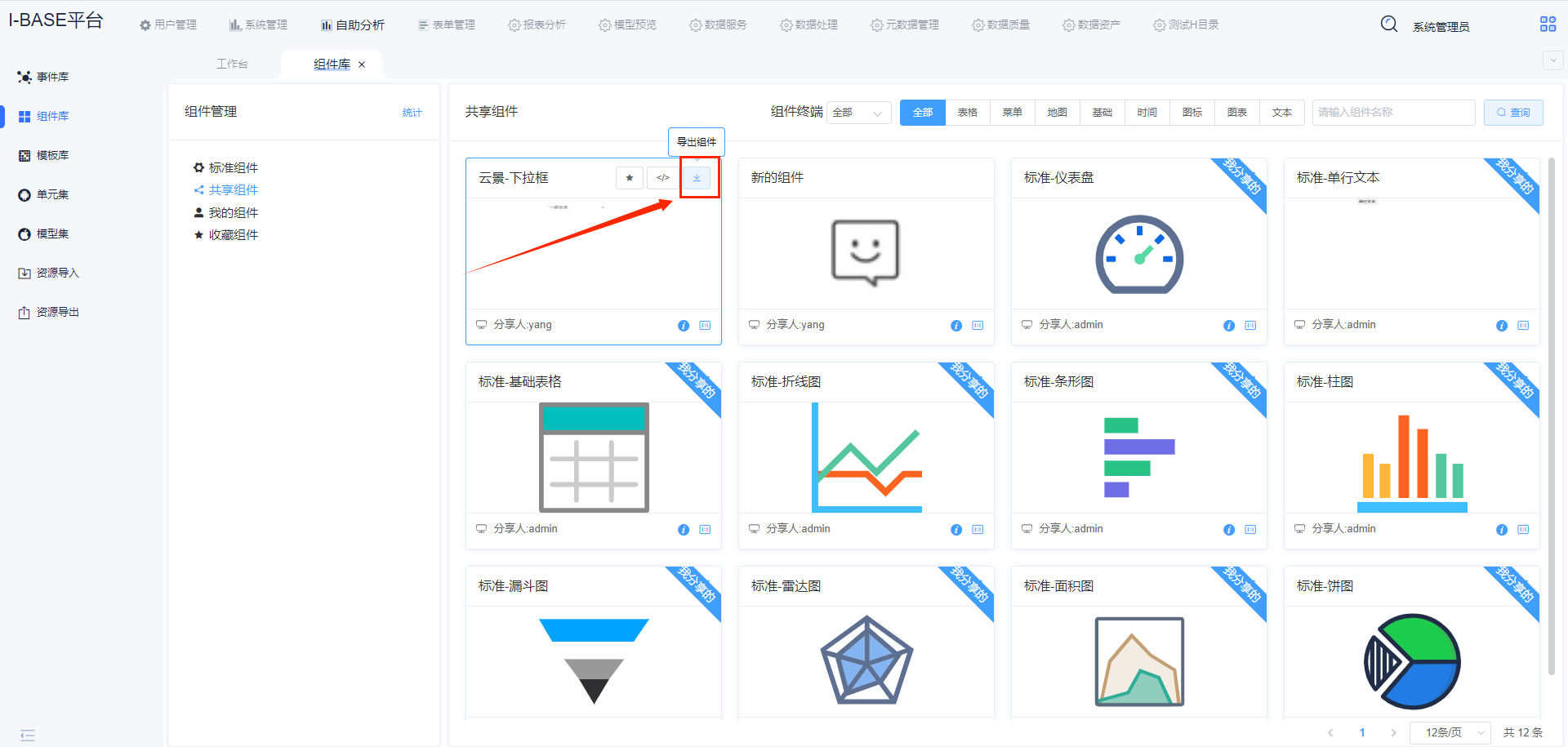
组件导出:将鼠标移到任意组件面板时,会显示当前组件面板的工具栏。在工具栏中找到导出按钮并点击该按钮即可导出当前组件。

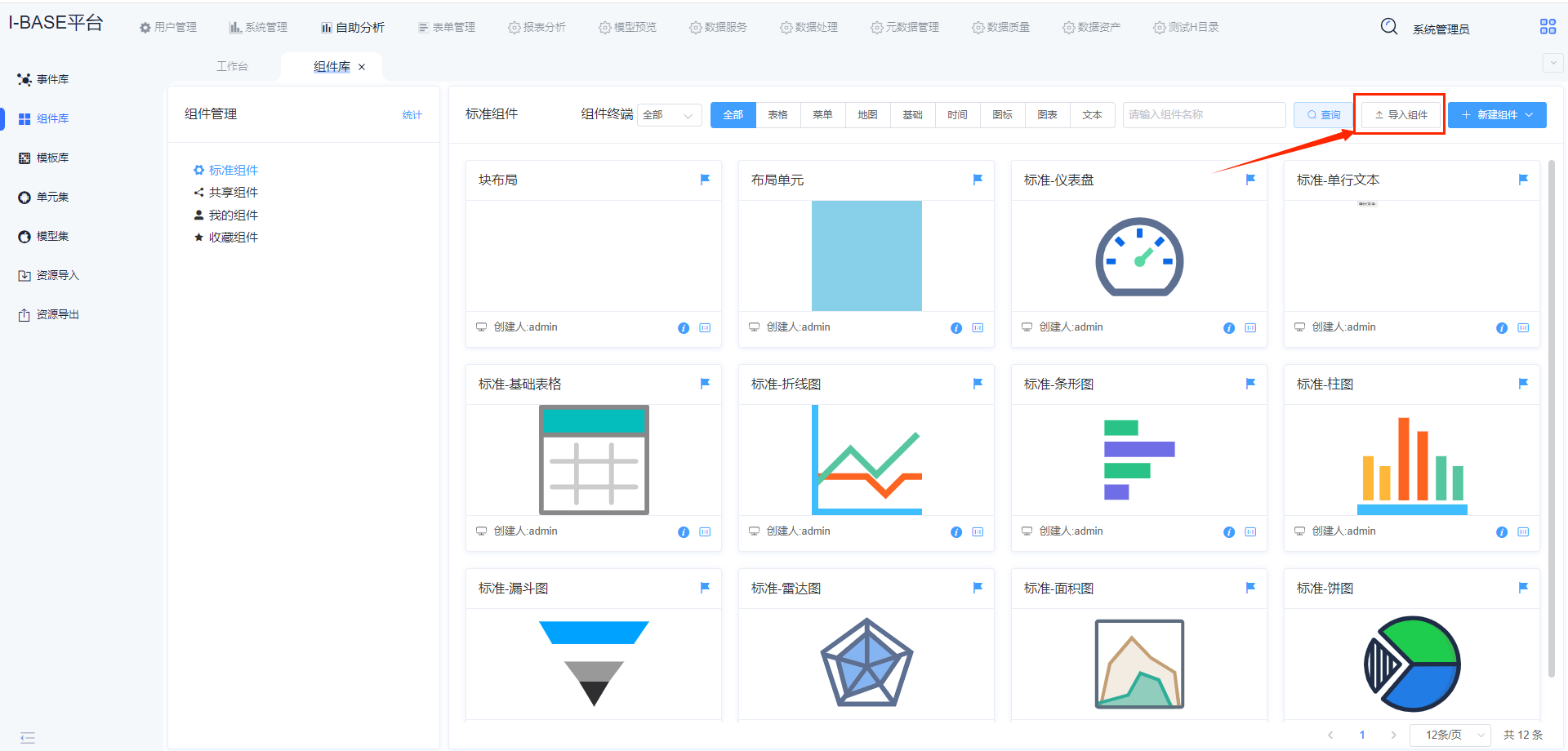
组件导入:点击界面 导入组件 按钮,在弹出的文件框中,选择需要导入的组件包。

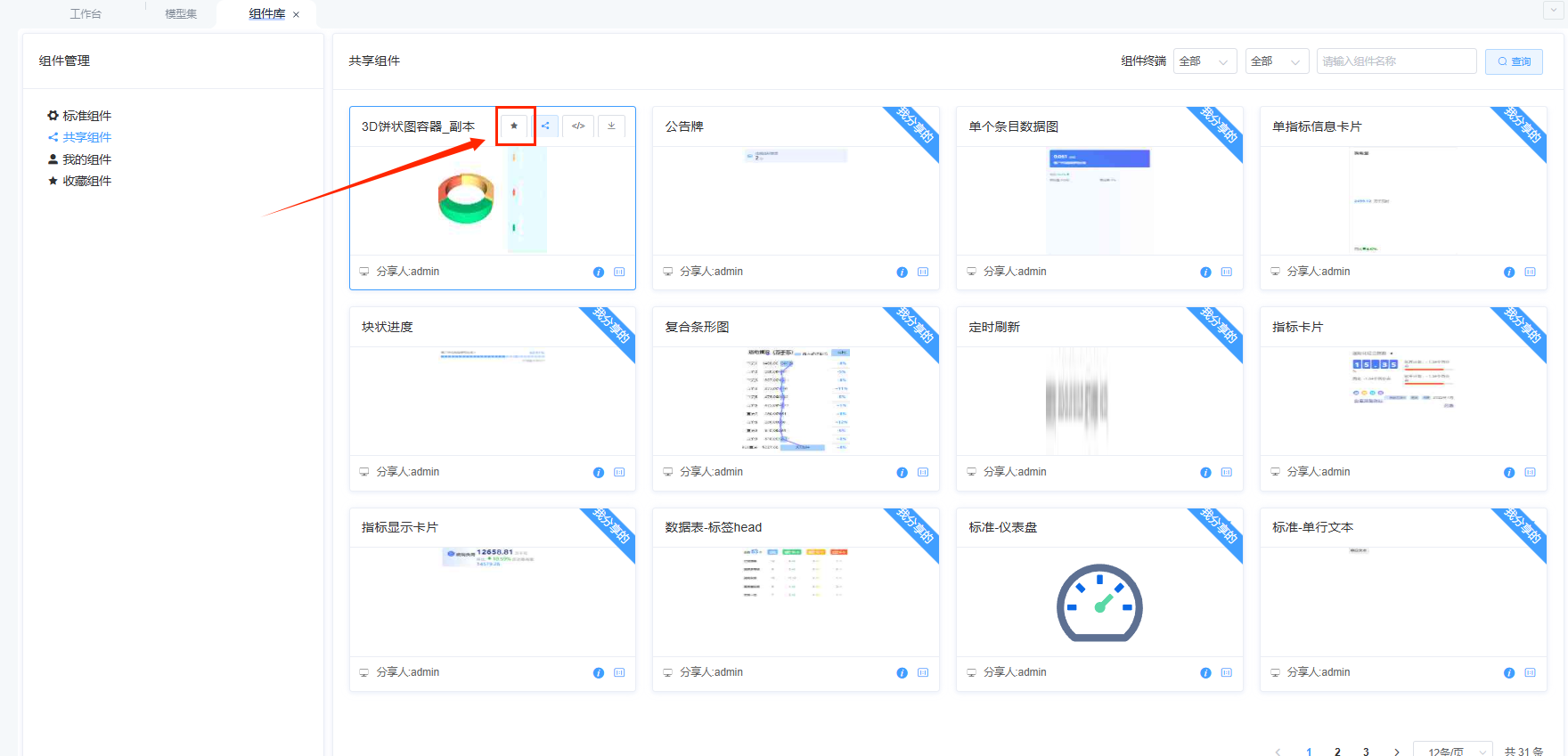
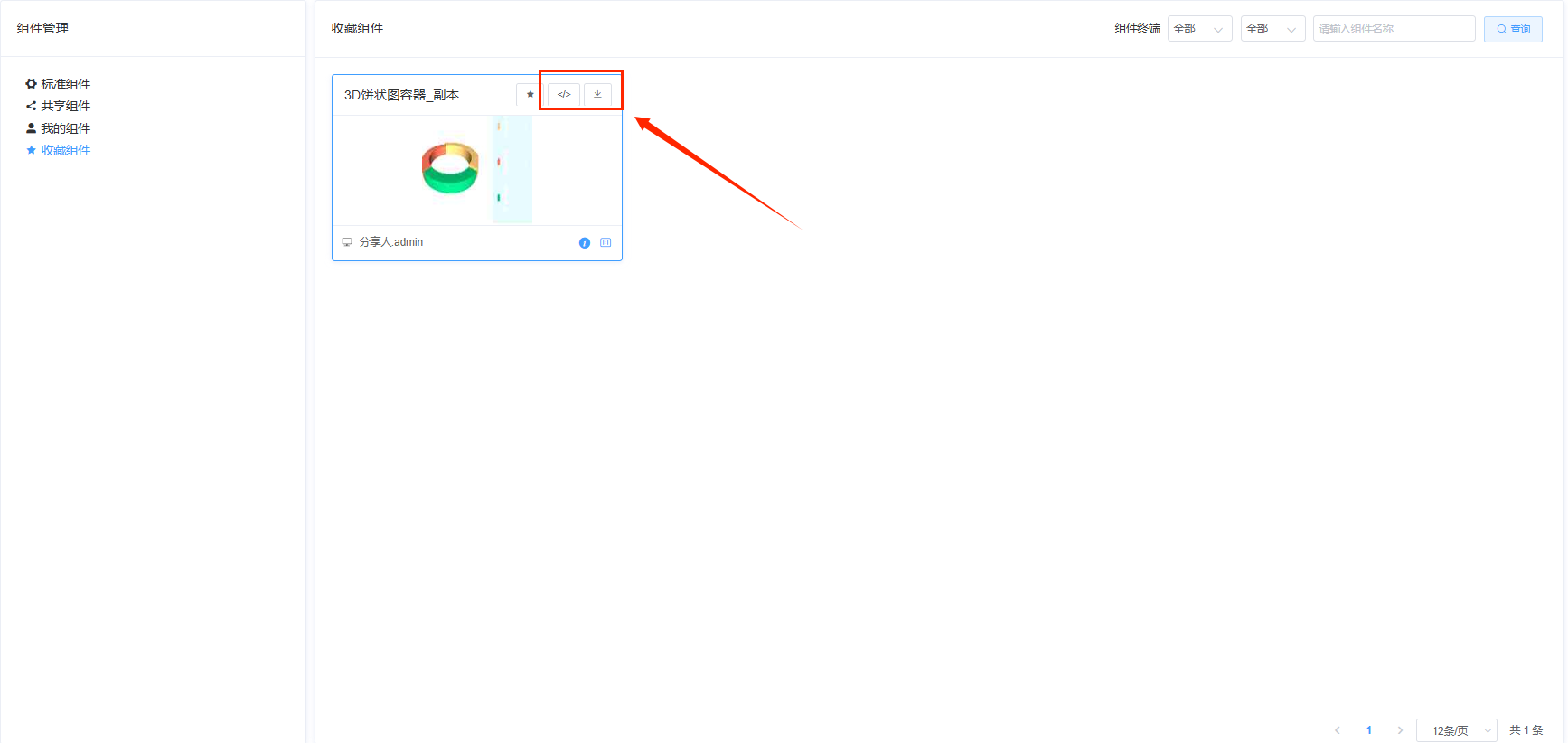
收藏组件
在【共享组件】中点击收藏按钮,即可在【收藏组件】中进行导出和二次开发。