概述
在填报设计菜单中可以给已发布的主数据模型设计填报页面,支持多种不同的表单和布局控件,并采用拖、拉、拽的方式灵活进行操作,从而将模型数据快速录入。
填报设计
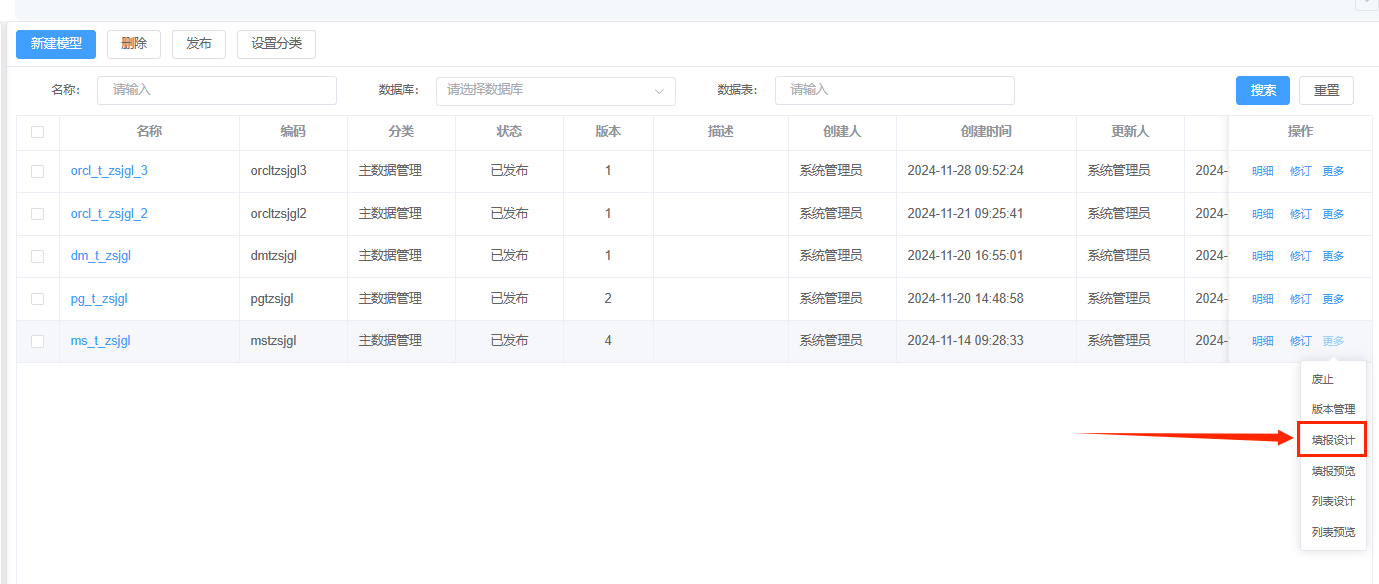
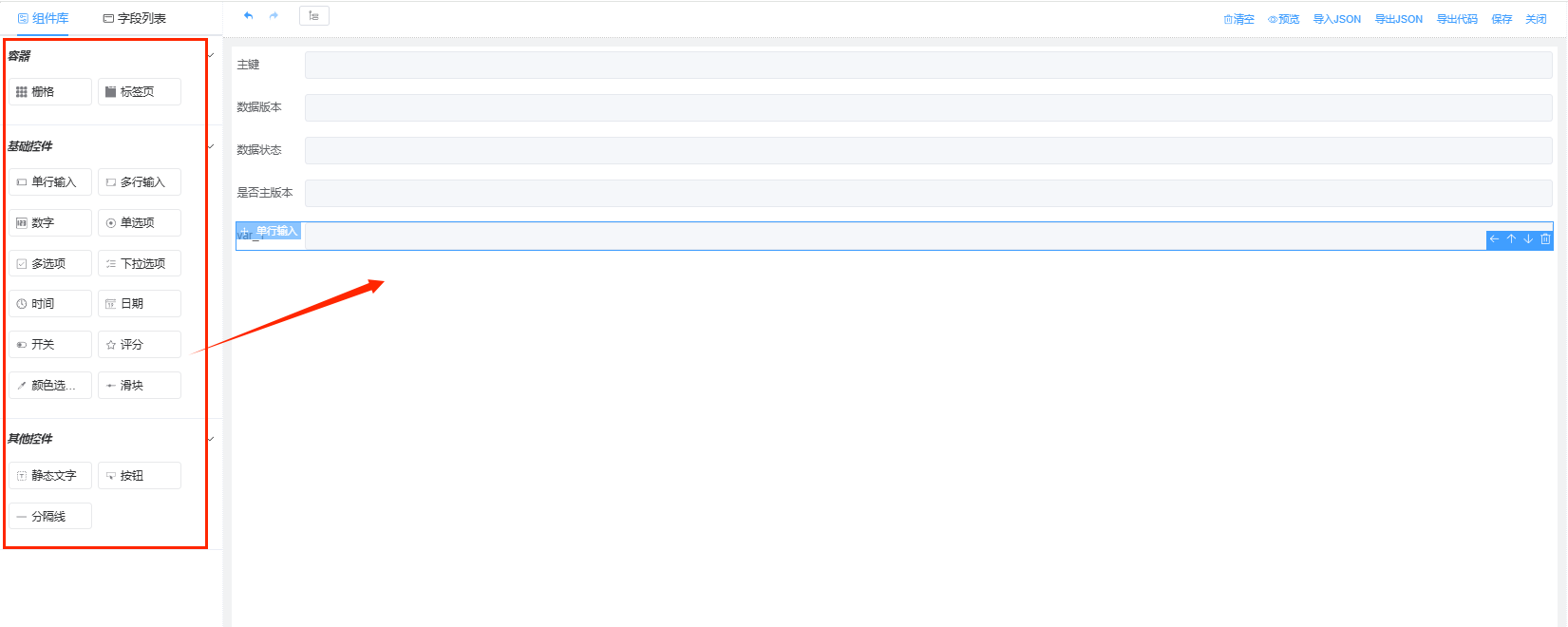
从已发布的模型中,点击填报设计进入设计页面。


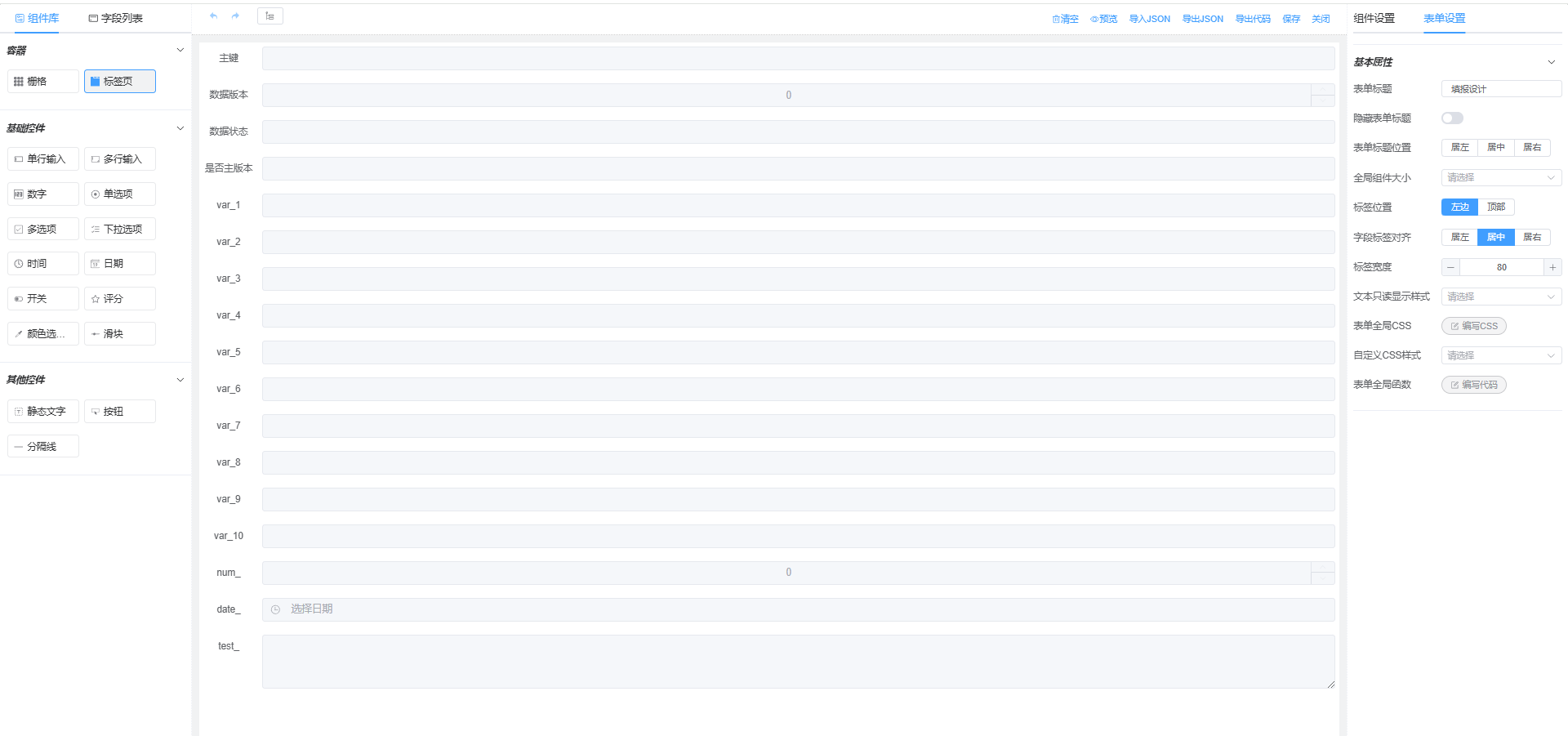
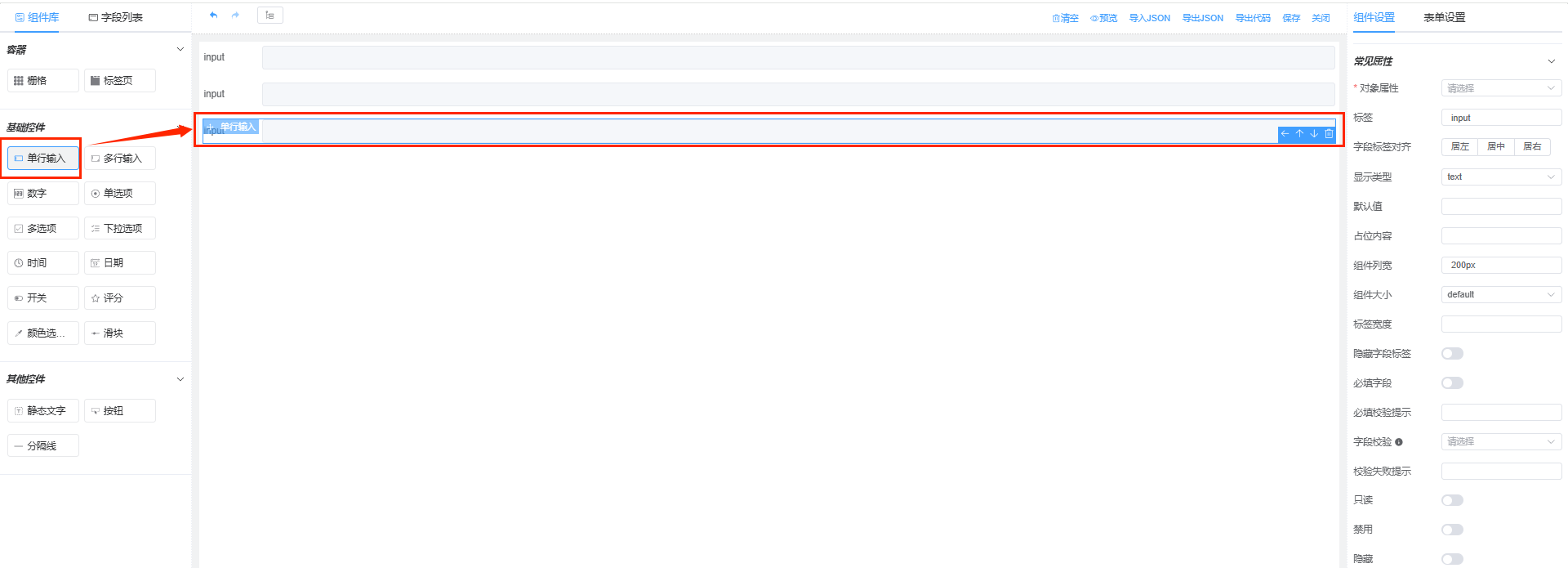
通过拖、拉、拽和双击的方式,在左侧的组件库面板中添加控件到设计页中。

选中控件,可以在右侧的组件设置中修改标签名称、绑定对象属性、设置默认值、占位符、字段校验等属性。

设置表单属性,如表单标题、位置、全局设置等。

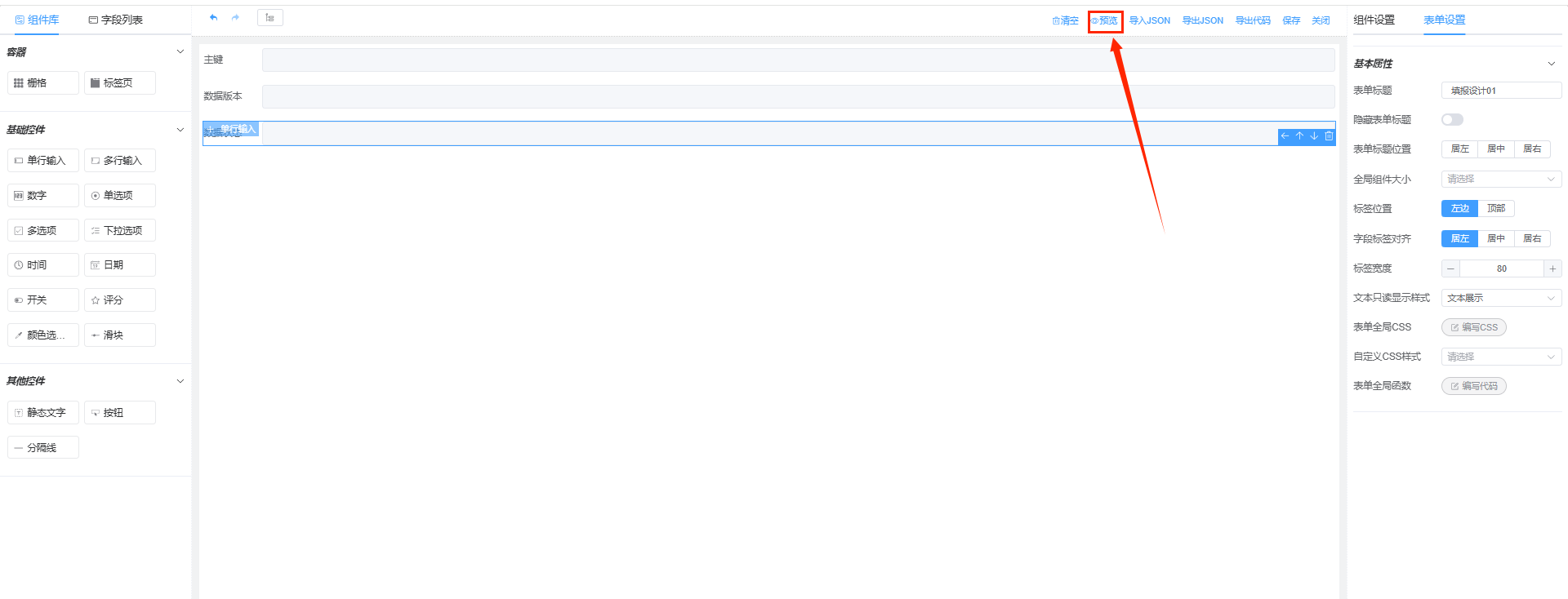
设计填报页的过程中无需保存便可预览最新配置,保存生效后可以继续编辑。


字段操作说明
添加组件:可以通过拖拽、双击组件的方式添加到页面中。

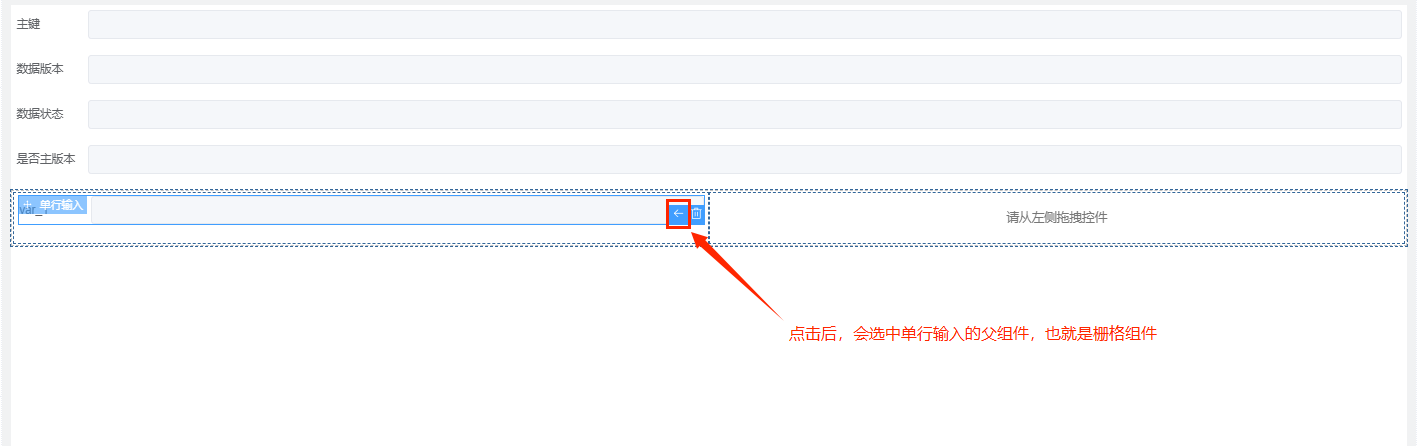
选中父组件:当组件存在容器中时,可以通过该操作选择父组件。

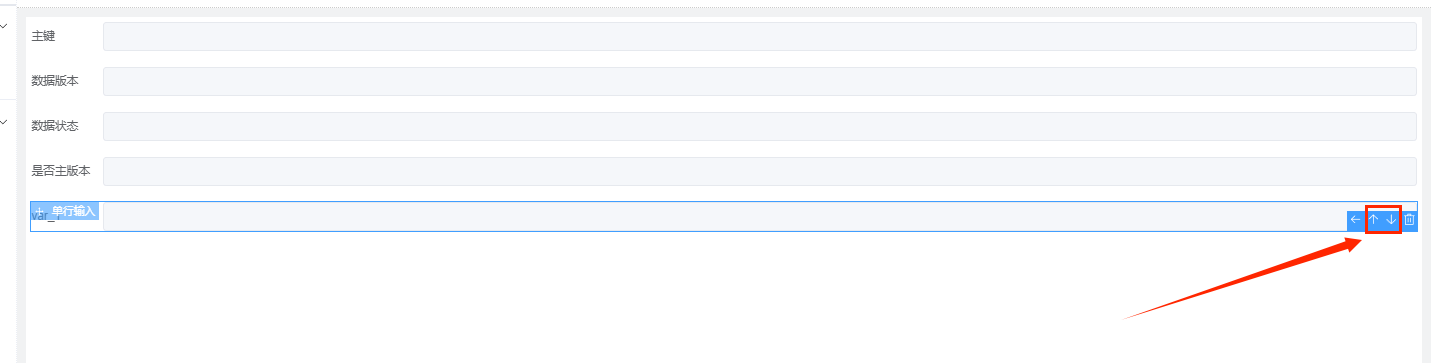
上移、下移组件:调整组件的上下位置。

移除组件:第一种是直接清空页面所有组件,第二种是点击组件的删除按钮。

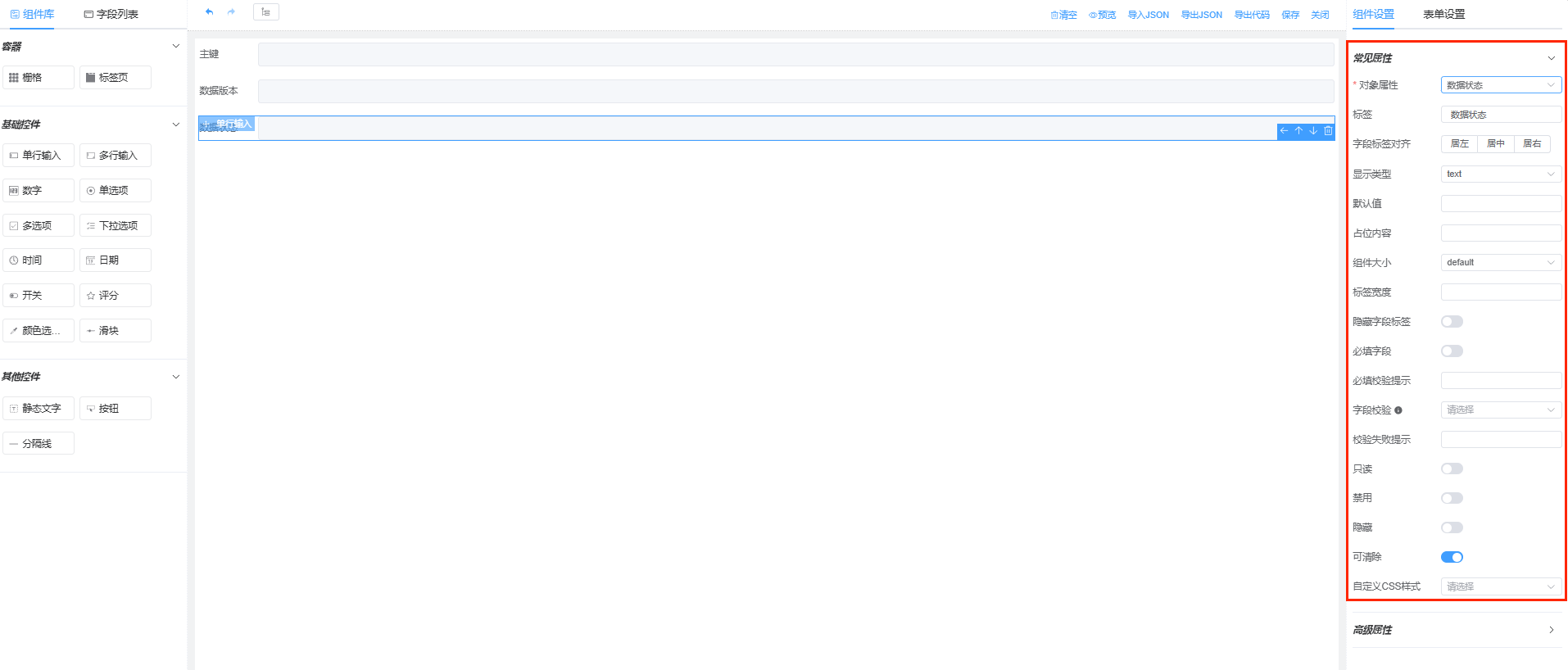
组件设置-常见属性
基础控件中可以设置字段标识、标签等基础属性。
对象属性:设置字段绑定的对象属性,必选。
标签:设置字段的标签名称。
字段标签对齐:标签的对齐方式,居左、居中和居右。
显示类型:文本控件在预览中显示文本或者密码形式。
默认值:默认显示,只能输入静态值。
占位内容:设置占位符。
组件大小:设置组件的样式大小。
标签宽度:设置标签的显示宽度。
隐藏字段标签:打开后,隐藏字段标签。
必填字段:打开后,字段必填。
必填校验提示:字段未填写时弹出的提示信息。
字段校验:校验文本字段是否满足某个类型格式,支持输入正则表达式。
校验失败提示:字段不满足类型格式时弹出的提示信息。
只读:打开后,字段不允许输入。
禁用:打开后,字段不允许输入。
隐藏:打开后,字段隐藏。
可清除:打开后,可直接清除字段内容。
自定义css样式:支持自定义样式。
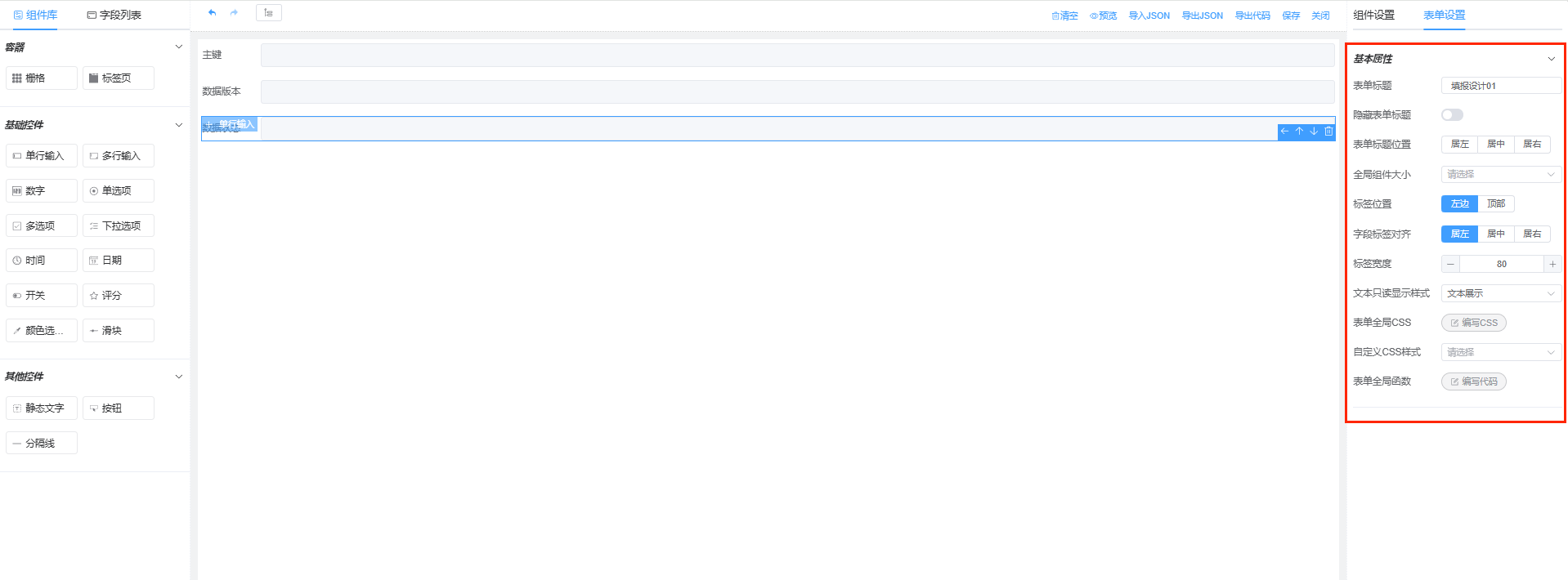
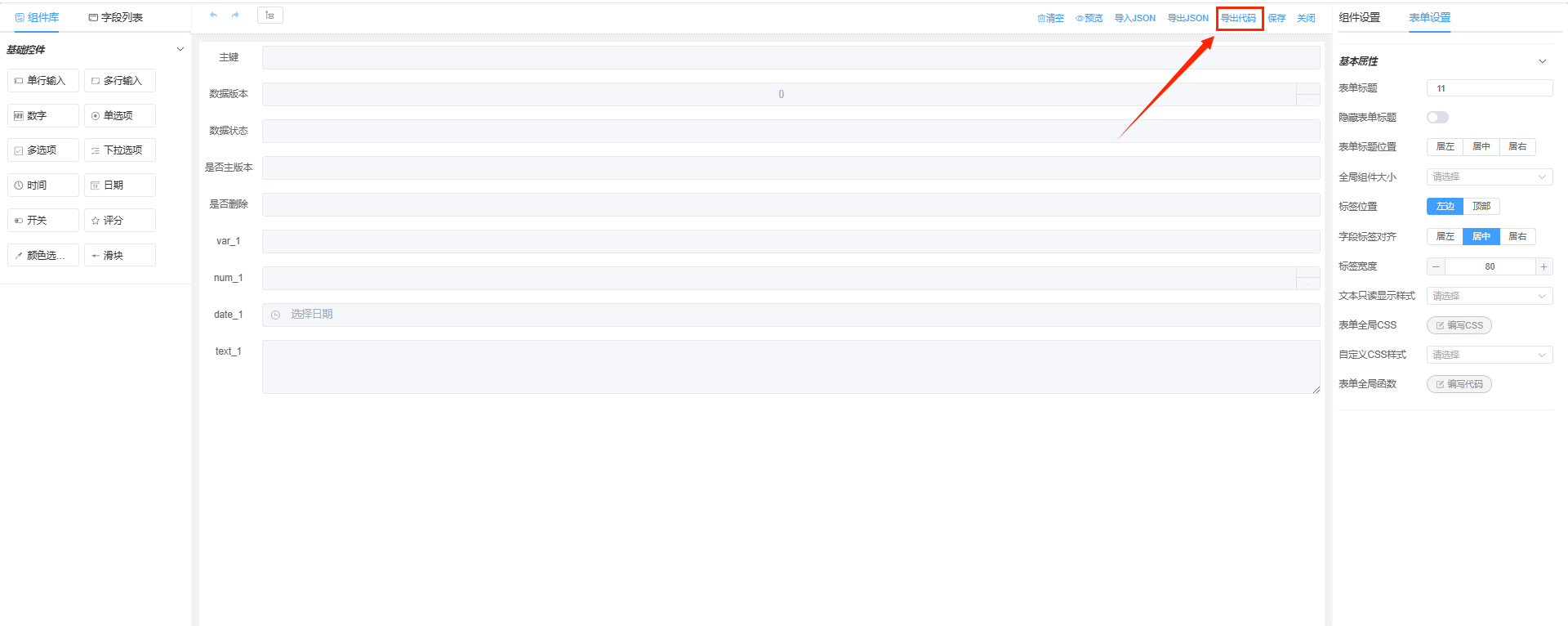
表单设置
进行表单的全局设置。
表单标题:设置表单标题,必填。
隐藏表单标题:打开后,预览时隐藏标题。
表单标题位置:设置表单标题在预览页的位置。
全局组件大小:设置全局组件的大小。
标签位置:设置组件的标签位置。
字段标签对齐:设置组件的标签对齐方式。
标签宽度:设置字段标签的宽度。
文本只读显示样式:文本展示、原样展示。
表单全局CSS:支持用户通过CSS自定义表单样式。
自定义CSS样式:选择自定义css样式。
表单全局函数:支持表单全局函数。
导入导出
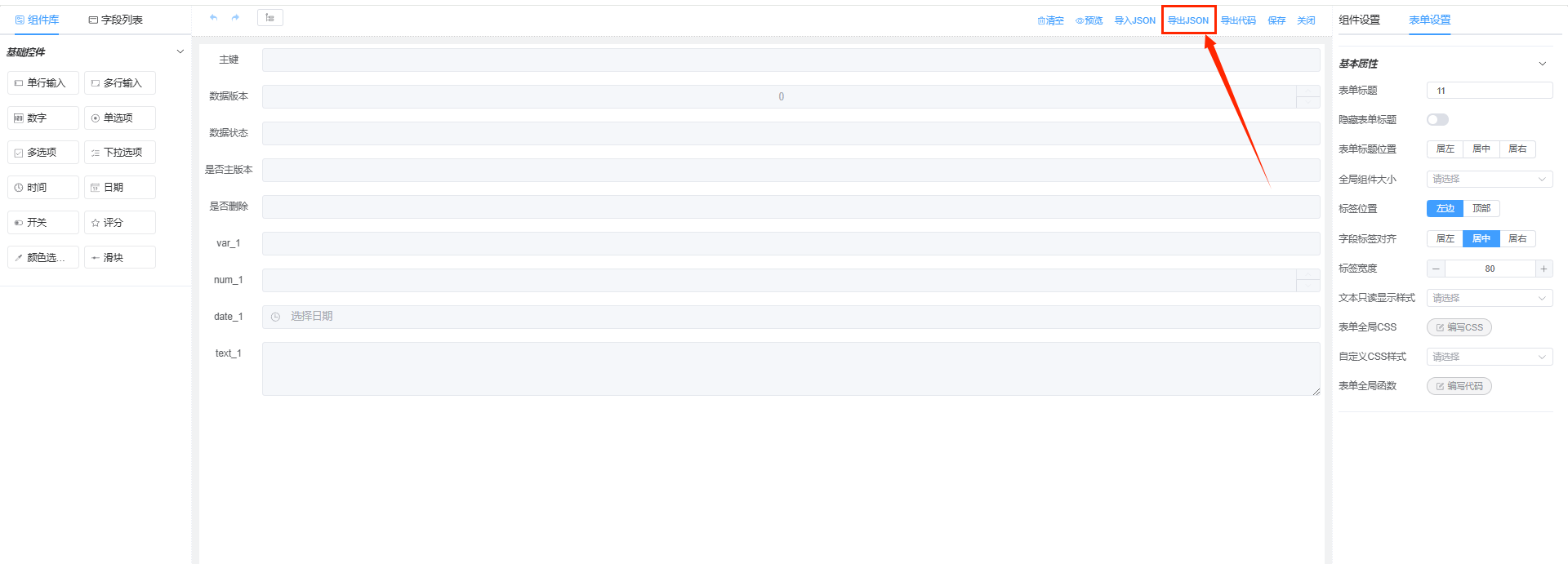
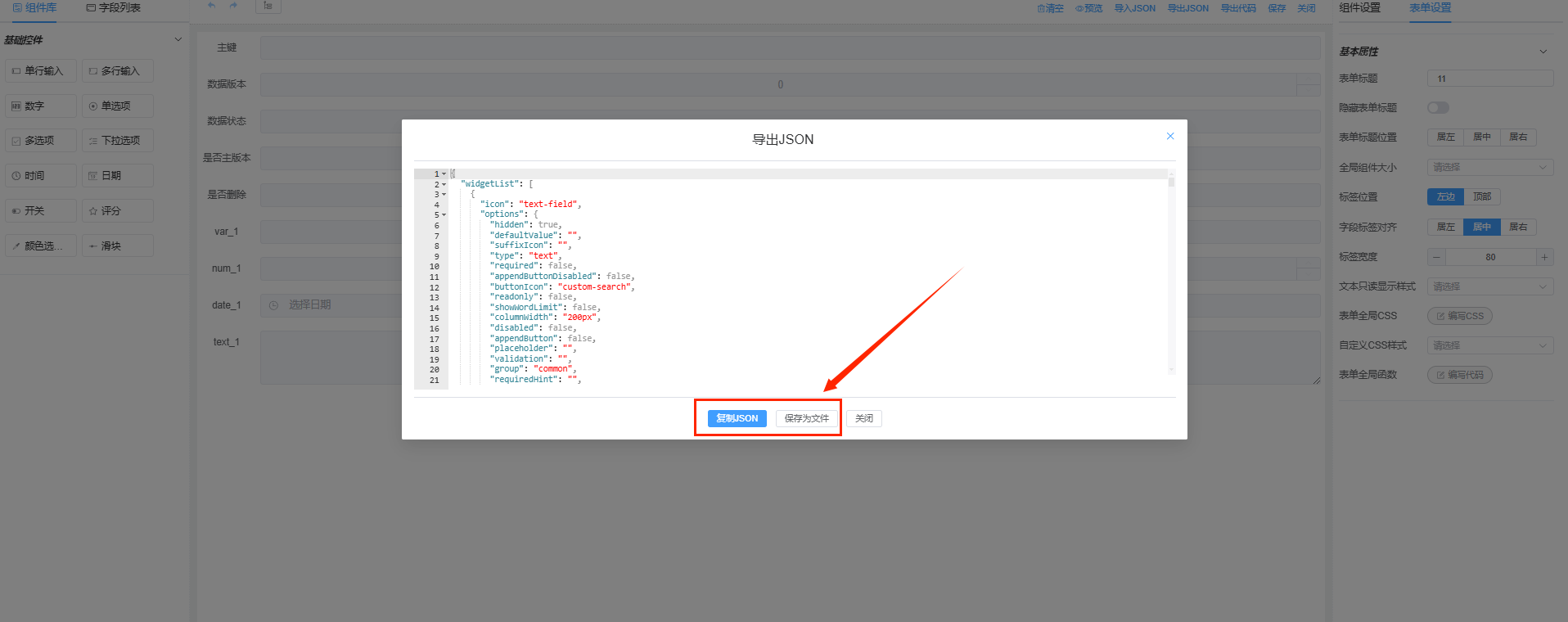
导出JSON:在设计页中点击导出JSON,选择复制JSON或保存为文件,可将组件配置导出为json格式。


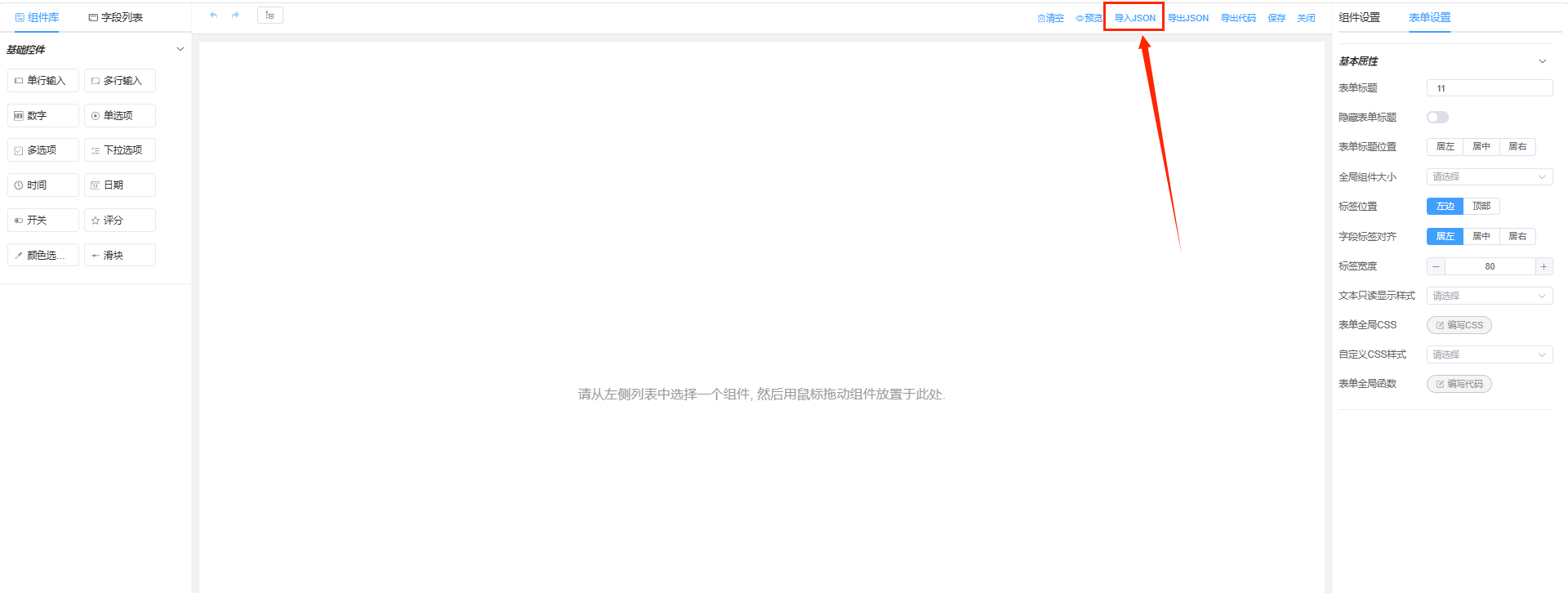
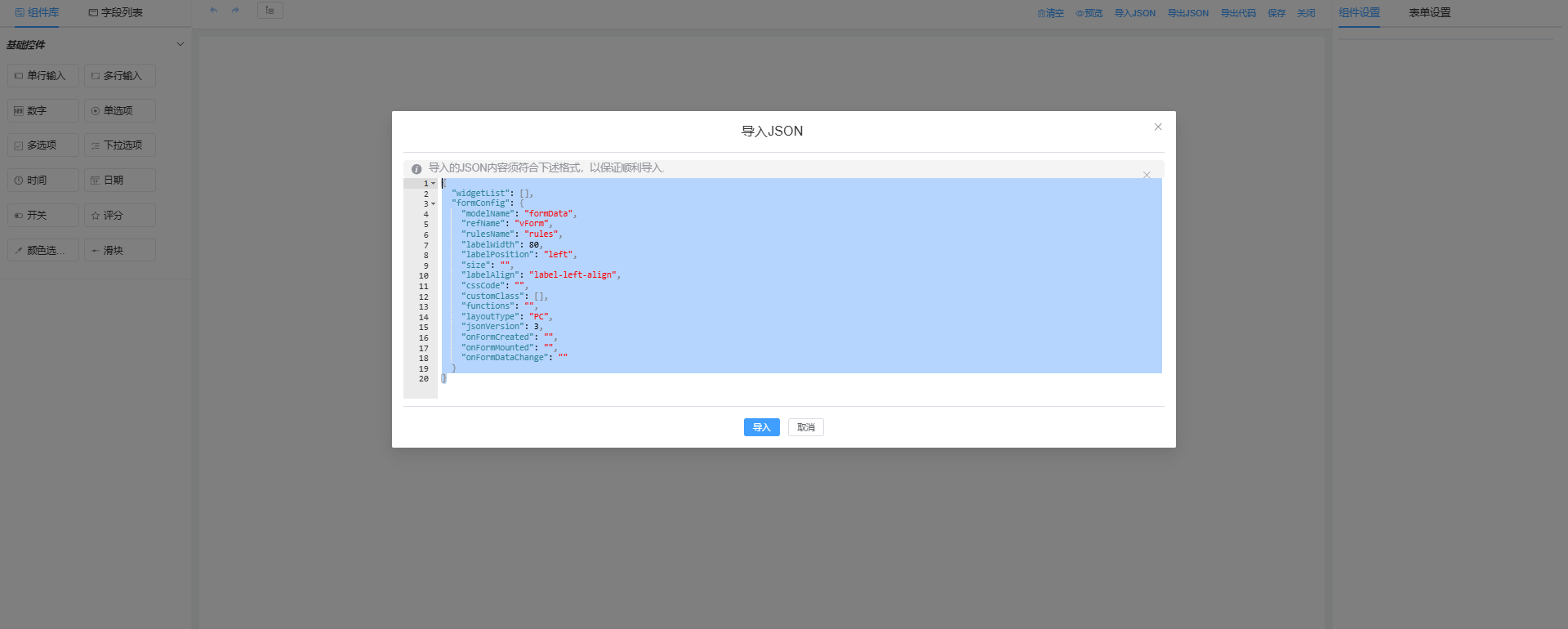
导入JSON:在设计页中点击导入JSON,将复制的json粘贴到输入框中,点击确定即可。



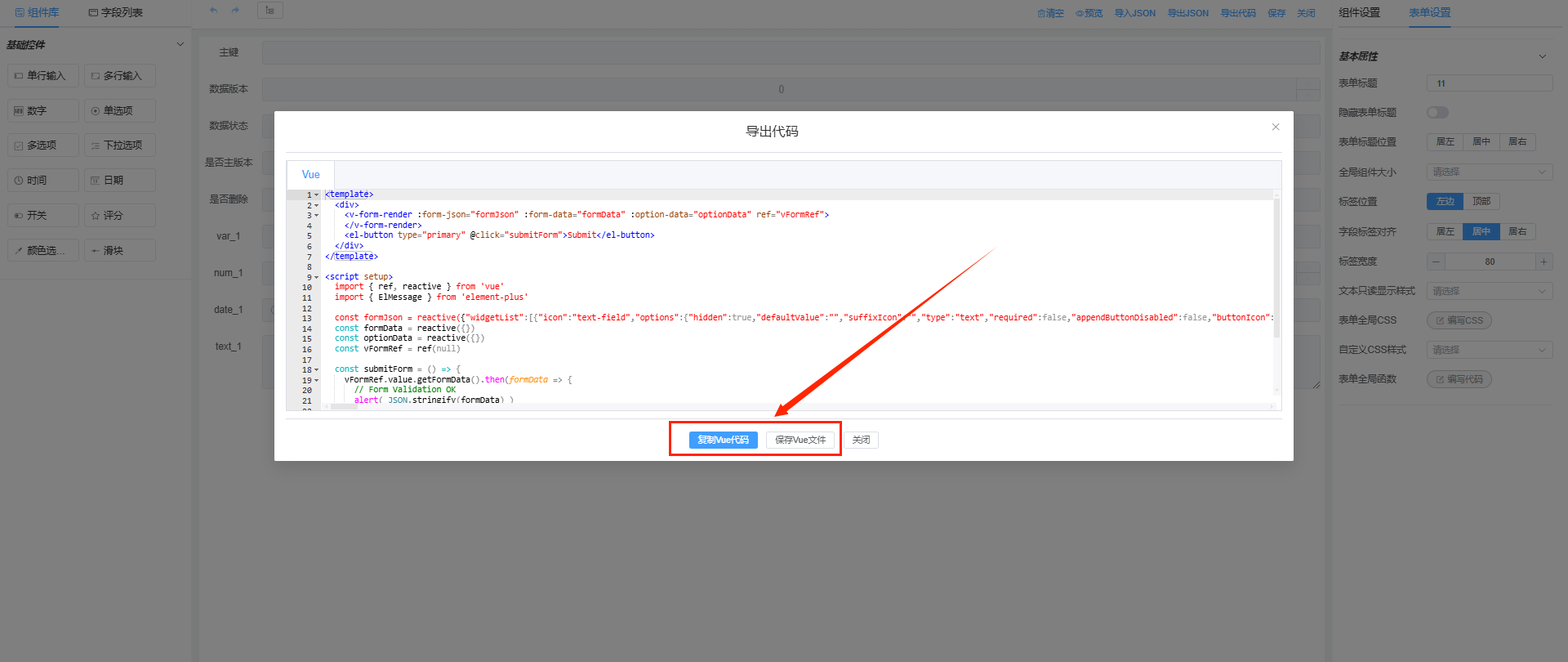
导出代码:选择复制Vue代码或保存为Vue文件。


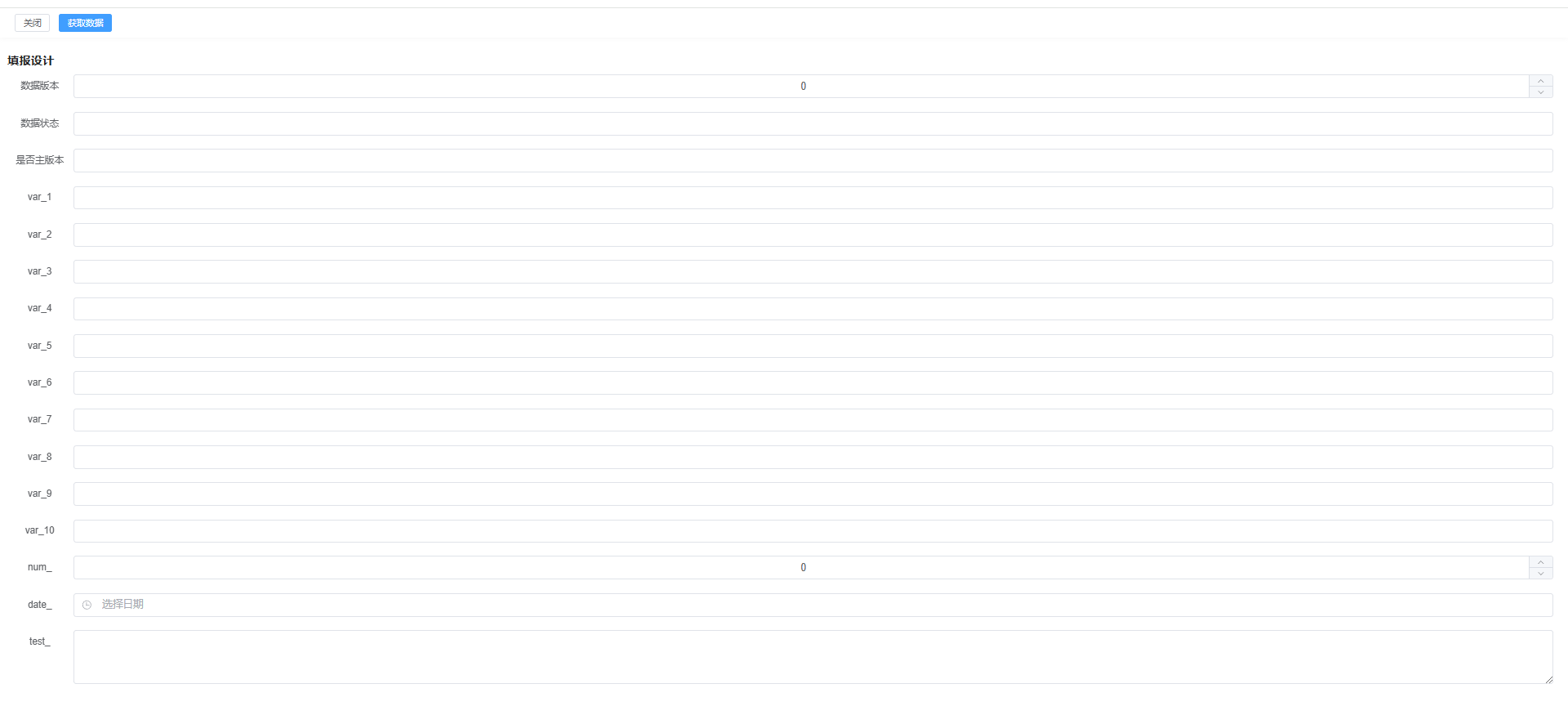
填报预览
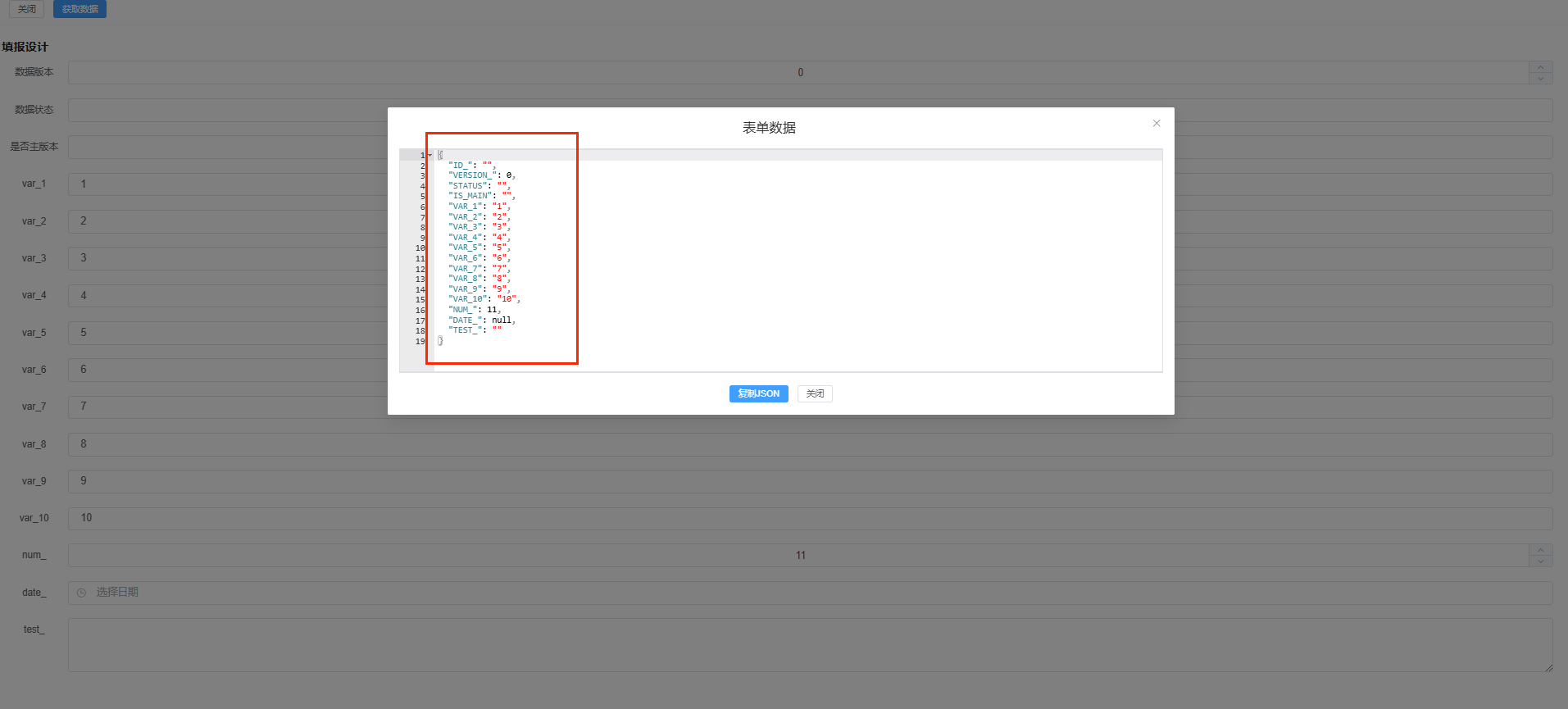
保存填报设计后,可以直接进入填报预览页面查看填报页。

点击获取数据,可查看json格式的表单数据。