作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.10+;
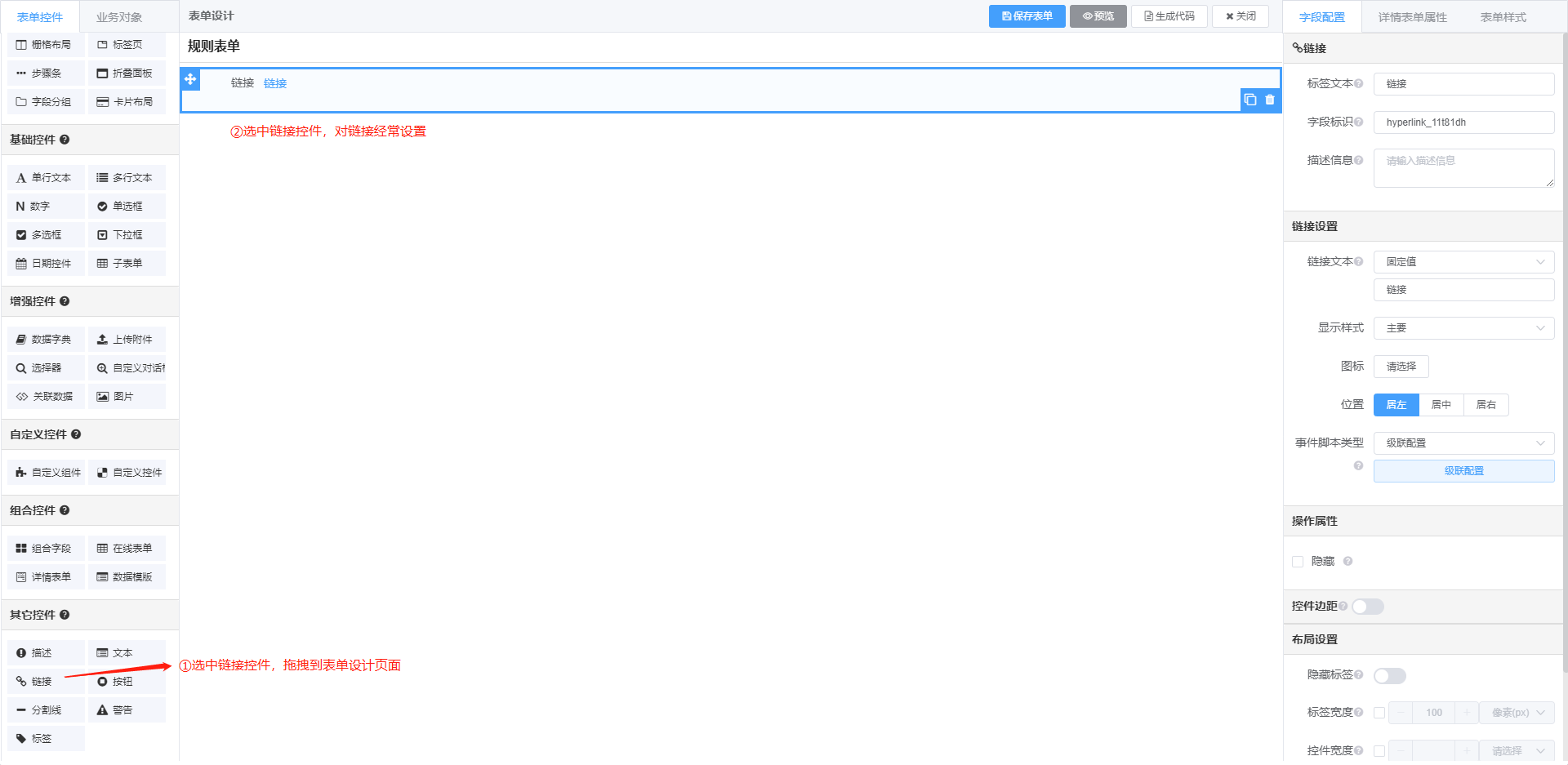
链接控件
链接控件:设置级联设置后,可跳转到指定的链接,在线表单,详情表单,数据模板。
链接:

- 标签文本:链接的标签信息。
- 字段标识:自动生成,可修改,需唯一。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
- 描述信息:对链接控件进行一些附加说明。
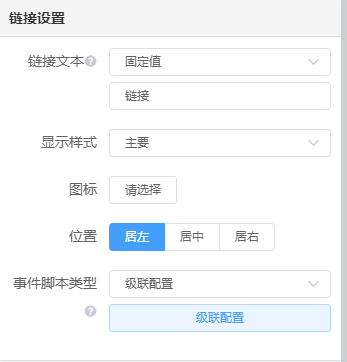
链接设置:

- 文本:设置链接的文本信息。类型有固定值、javascript脚本、动态脚本、组合字段
- 固定值:自定义输入文本值
- JavaScript脚本:支持javascript的脚本.
返回值是表单字段填写值,如:resolve(options.formData.models.changMing) resolve: 返回表单字段的值; options.formData.models:获取表单字段,后面拼接.XXX需要返回字段 - 动态脚本:支持Groovry的脚本。
返回值是一个json字符串,如{result: '1', type: 'message', content: '已经执行完毕'} result: 是否执行成功,值分别是0、1; type: 提示类型,支持message、jacascript; content: 返回主体 - 组合字段:设置多个字段的字段值组合显示。字段之间可设置分割符。
- 显示样式:设置链接文本的显示颜色,有默认、主要、成功、信息、警告、危险
- 图标:可为链接文本设置图标
- 位置:可设置链接的文本的位置
- 事件脚本类型:
- 级联设置,通过页面配置设置点击链接可跳转到指定URL、在线表单、详情表单、数据模板
- JavaScript脚本:支持javascript的脚本。
- 动态脚本:支持Groovry的脚本。
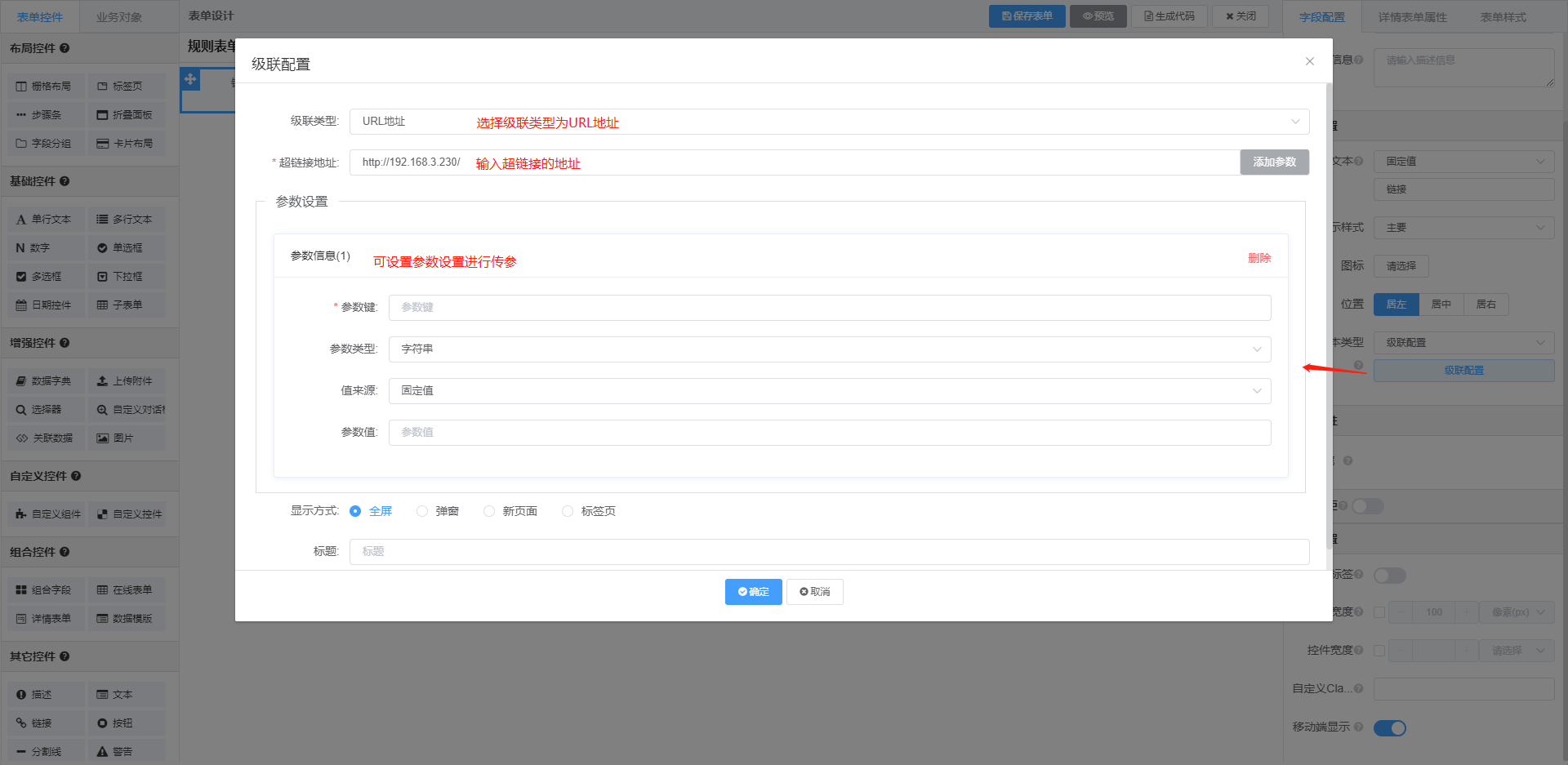
级联设置:URL地址

- 级联类型:选择URL地址
- 超链接地址:输入链接地址
- 显示方式:全屏、弹窗、新页面、标签页(当前页面会关闭了)。
- 弹窗尺寸:选择弹窗后,可设置弹窗的高度和宽度。
- 参数设置:
- 参数键:需输入参数值,通过在问卷链接中传递参数。例如:
- 值来源:固定值,业务对象,脚本
- 参数值:选择值来源后,再在此添加数据,值来源选择固定值时,需要输入数据;值来源选择业务对象时,显示详情表单绑定的业务对象。值来源选择脚本时,就显示脚本框。输入脚本信息。
- 标题:设置点击链接后,显示页面的标题。
级联设置:在线表单
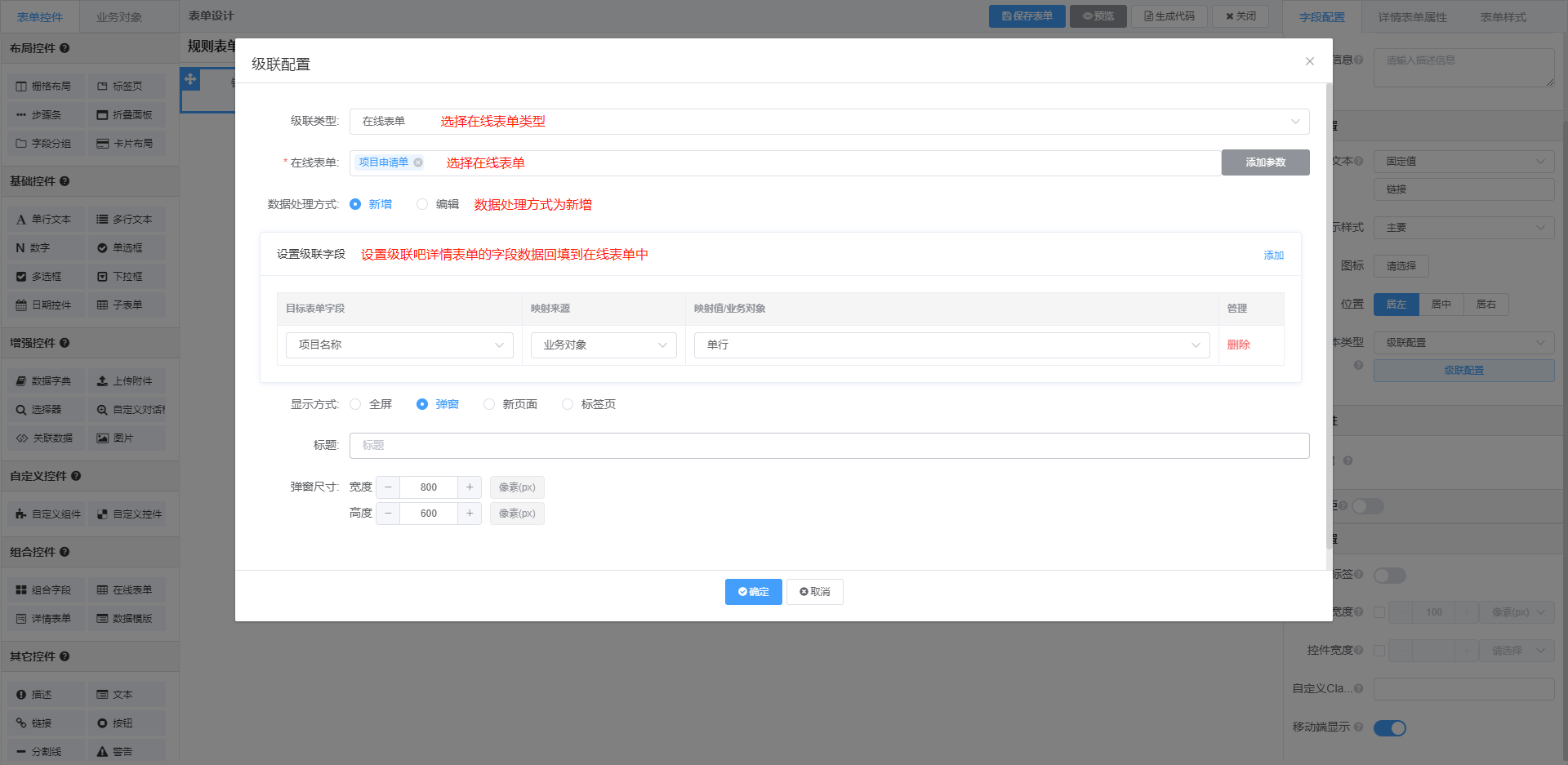
新增:
- 级联类型:选择在线表单
- 在线表单:可选择平台的所有在线表单。
- 数据处理方式:新增、编辑
- 设置级联字段:数据处理方式为新增时才有设置级联字段,即把详情表单的字段数据联动回填到在线表单的字段里面。
- 目标表单字段:下拉时显示绑定在线表单的字段数据,
- 映射来源:固定值、业务对象、脚本
- 映射值/业务对象:映射来源为固定值时显示为输入框;映射来源为业务对象时显示为选择框,下拉选择详情表单绑定的业务对象字段;映射来源为脚本显示为脚本输入框。
- 显示方式:全屏、弹窗、新页面、标签页
- 标题:设置在线表单的标题
- 弹窗尺寸:可设置弹窗的高度和宽度。
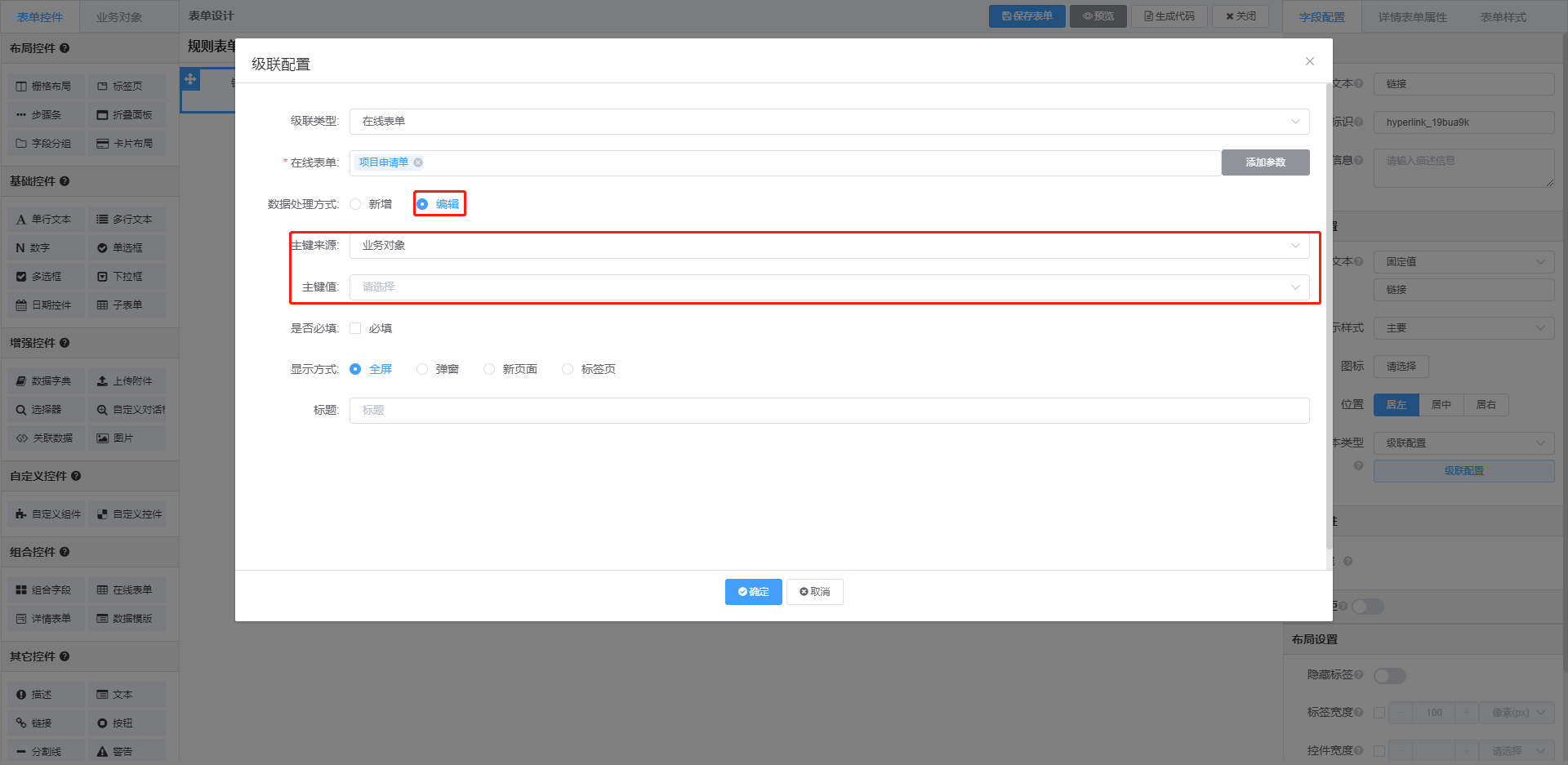
编辑:
- 主键设置:设置此详情表单与在线表单主键相关联的字段或数据。
- 主键来源:固定值,业务对象,动态脚本。
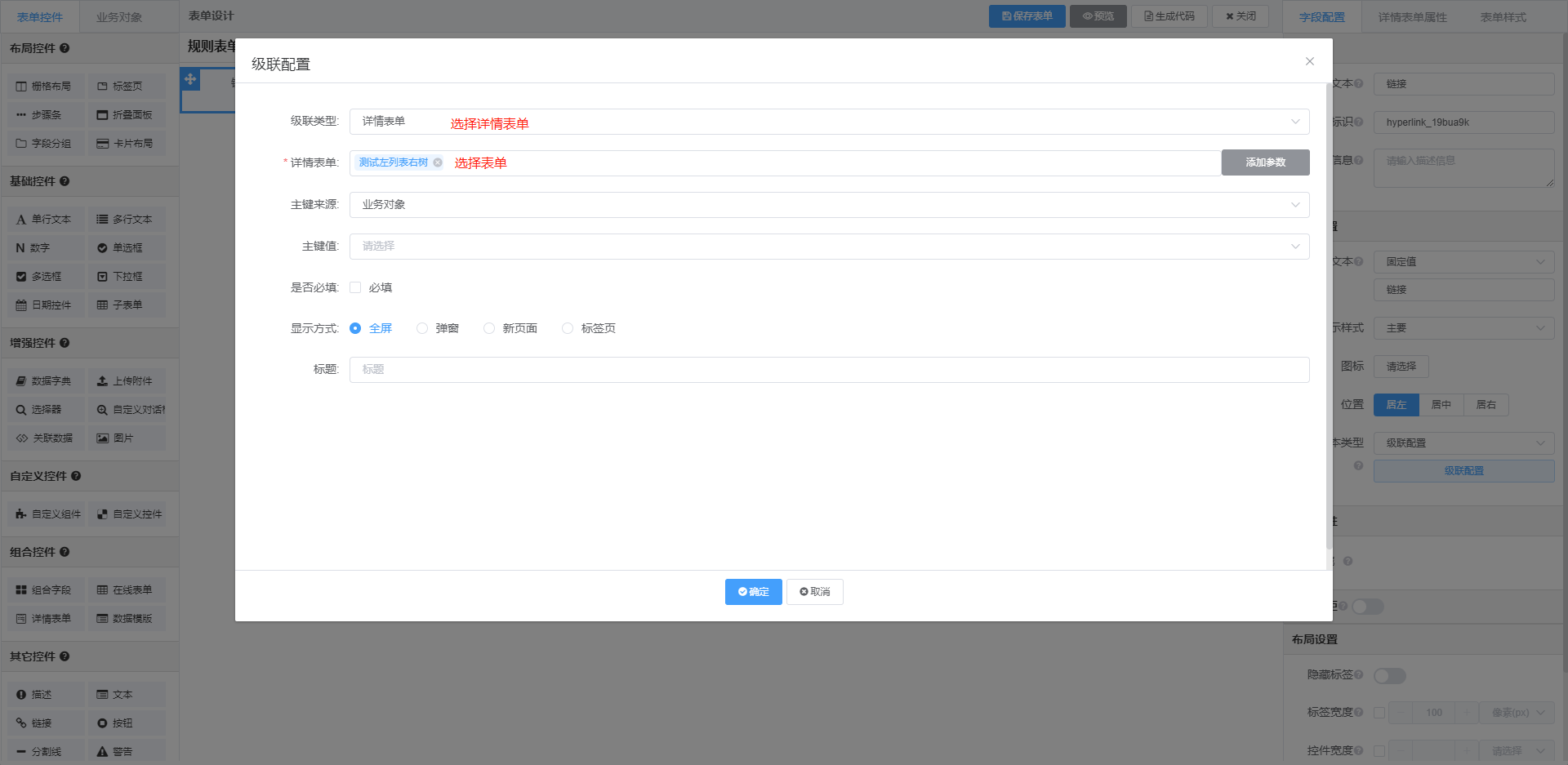
级联设置:详情表单

- 级联类型:选择在线表单
- 详情表单:可选择平台的所有详情表单。
- 主键设置:设置此详情表单与在线表单主键相关联的字段或数据。
- 主键来源:固定值,业务对象,动态脚本。
- 显示方式:全屏、弹窗、新页面、标签页
- 标题:设置在线表单的标题
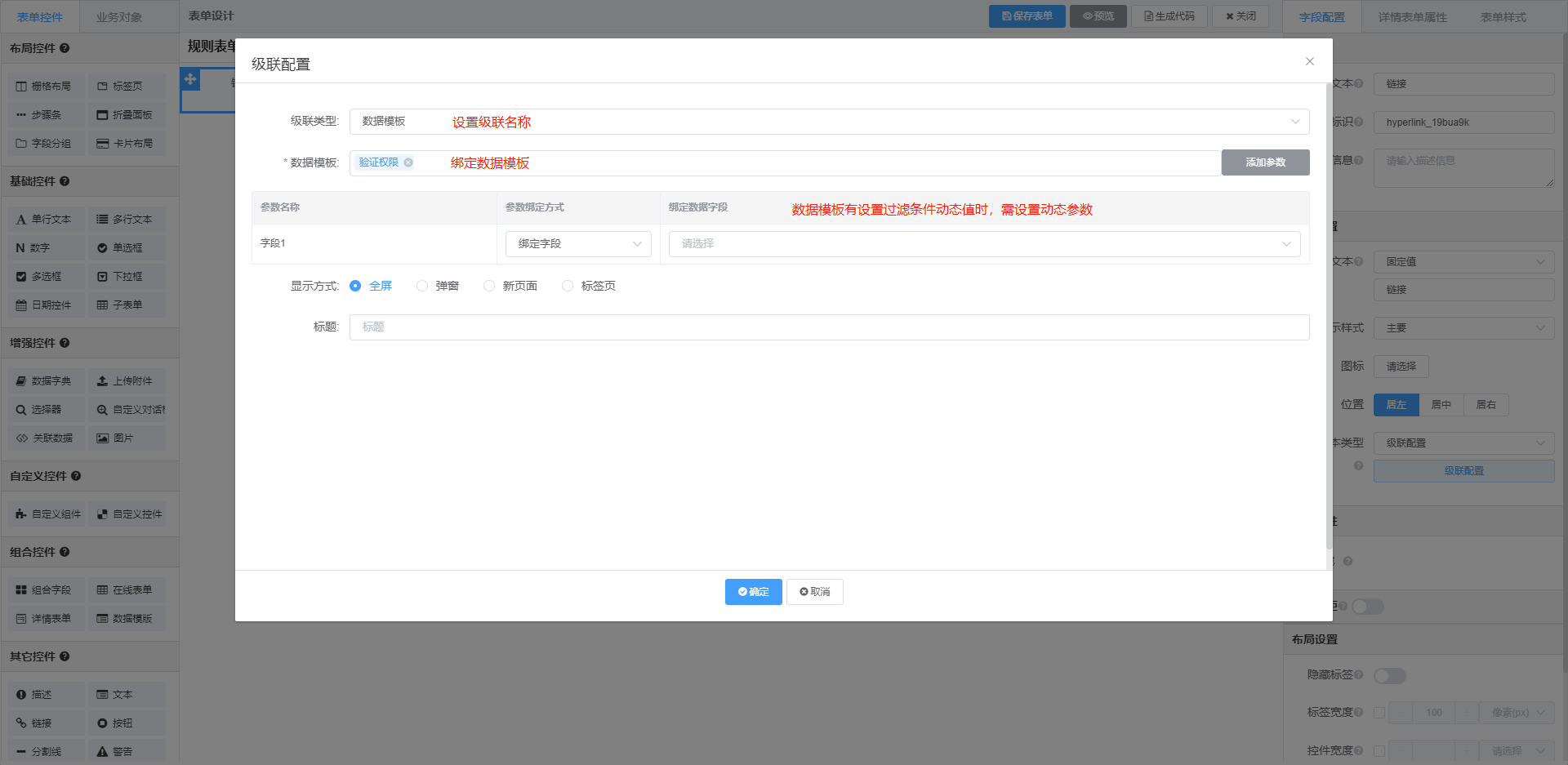
级联设置:数据模板

1、级联类型:选择数据模板。
2、数据模板:可选择平台的所有数据模板。
3、设置过滤条件:通过与当前详情表单的字段进行联动,对数据模板的数据进行过滤,在数据模板中显示出符合限定条件的数据。前置条件:数据模板列表需要设置过滤条件的动态参数。
- 参数名:显示数据模板设置的过滤条件;
- 参数绑定方式:固定值、业务对象、脚本;
- 绑定数据字段:下拉显示是当前详情表单绑定的业务对象字段;
4、显示方式:全屏、弹窗、新页面、标签页
5、标题:设置在线表单的标题
操作属性:

- 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
控件边距:

- 控件边距:设置在线表单控件的内部上边距、下边距、左边距、右边距
布局设置:

- 隐藏标签:表单域标签是否隐藏
- 标签宽度:表单域标签的宽度
- 控件宽度:控件的宽度
- 自定义class:可以定义该字段的自定义样式(class),系统表单样式不能满足你的要求,可以通过自定义表单脚本动态插入样式
- 移动端显示:移动端会根据该属性来设置是否进行展示