作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
如何使用页签进行业务开发
说明
本文档用于示例如何开发自定义离线数据列表和离线表单。
步骤
一、准备工作
- 新建业务对象
- 创建表单
- 添加数据集
- 创建数据模板
二、列表页面开发
列表页面使用通用组件ibps-crud【链接】
1. 引入组件
<ibps-crud
ref="crud"
:data="listData"
:pk-key="pkKey"
:toolbars="listConfig.toolbars"
:search-form="listConfig.searchForm"
:columns="listConfig.columns"
:row-handle="listConfig.rowHandle"
:pagination="pagination"
:height="tableHeight"
:loading="loading"
@action-event="handleAction"
@sort-change="handleSortChange"
@pagination-change="handlePaginationChange"
/>2. 引入接口
import { getBuildDataById, queryDataTable, removeFormData } from '@/api/platform/data/dataTemplate'3. 获取数据模板信息
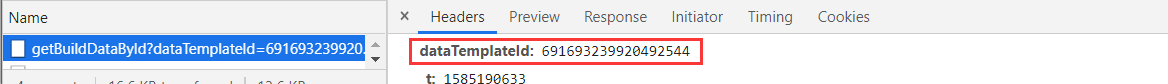
调用获取数据模板接口【getBuildDataById】获取模板信息,请求参数中的模板ID【dataTemplateId】就是前面准备工作时创建的数据模板的编号,可在chrome浏览器上数据模板编辑页面按F12查看请求地址获取该模板ID。

/** 获取数据模板 */
loadDataTemplate() {
getBuildDataById({
dataTemplateId: this.dataTemplateId,
isFilterForm: false,
isRightsFilter: true
}).then(response => {
const data = this.$utils.parseData(response.data)
this.initParameter(data)
//数据模板信息
this.dataTemplate = this.getTemplate(data)
}).catch(() => {})
return this.dataTemplate
},
initParameter(data) {
if (data) {
this.datasetKey = data.datasetKey
this.formKey = data.attrs ? data.attrs.form_key || '' : ''
this.templateKey = data.key
}
},
getTemplate(data) {
const templates = data.templates || []
if (data.showType === 'compose') {
return templates
} else {
return templates.length > 0 ? templates[0] : {}
}
}4. 加载列表数据
查询列表数据使用【queryDataTable】,请求参数【response_data】的数据由上面数据模板获取拼接,查询返回的列表数据通过调用处理列表数据方法【ActionUtils.handleListData】将返回数据放到listData数组中,然后在ibps-crud组件中显示。
/**
* 加载数据
*/
loadData() {
this.loading = true
queryDataTable(this.getFormatParams()).then(response => {
this.loading = false
ActionUtils.handleListData(this, response.data)
if (this.$refs.crud) {
this.$refs.crud.handleTableHeight()
debounce(() => {
if (this.$refs.crud) {
this.$refs.crud.handleTableHeight()
}
}, 100)()
}
}).catch(() => {
this.loading = false
})
},
/**
* 获取格式化参数
*/
getFormatParams() {
const formParams = this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {}
const responseData = JSON.parse(JSON.stringify(this.dataTemplate))
responseData.datasetKey = this.datasetKey
responseData.unique = this.pkKey
formParams['response_data'] = JSON.stringify(responseData)
return ActionUtils.formatParams(formParams, this.pagination, this.sorts)
}5. 组件实例创建完成后加载数据
created() {
this.loadView()
},
methods: {
loadView() {
this.loadDataTemplate().then(val => {
this.loadData()
}).catch(() => {})
}
}6. 删除数据
使用【removeFormData】接口,参数【formKey】【ids】。
/** 删除数据 */
handleRemove(ids) {
removeFormData({
formKey: this.formKey,
ids: ids
}).then(response => {
ActionUtils.removeSuccessMessage()
this.loadData()
})
}三、编辑页面开发
编辑页面使用el-tabs标签页
1. 引入组件
<el-dialog
:title="title"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:close-on-press-escape="false"
:readonly="readonly"
append-to-body
width="70%"
height="100%"
top="10vh"
@open="loadFormData"
>
<el-tabs
v-model="activeName"
type="card"
@tab-click="handleClick"
>
<el-tab-pane label="基本信息" name="first">
<basic-info
ref="basicInfo"
:readonly="readonly"
:data="formData"
@input="data => formData = data"
/>
</el-tab-pane>
<el-tab-pane label="详细信息" name="second">
<ext-attr
ref="attrInfo"
:readonly="readonly"
:data="attrItemList"
:paren-id="editId"
@input="data => attrItemList = data"
/>
</el-tab-pane>
<el-tab-pane label="其他信息" name="third">
<other-info
ref="otherInfo"
:readonly="readonly"
:data="otherInfo"
@input="data => otherInfo = data"
/>
</el-tab-pane>
</el-tabs>
<div slot="footer" class="el-dialog--center">
<ibps-toolbar
:actions="toolbars"
@action-event="handleActionEvent"
/>
</div>
</el-dialog>2. 引入接口
import { getFormData } from '@/api/platform/form/formDef'
import { saveFormData } from '@/api/platform/data/dataTemplate'
import ActionUtils from '@/utils/action'3. 通过ID获取数据
查询数据明细使用【getFormData】接口,请求参数【templateKey】【formKey】【editId】【rightsScope】的数据由父组件传递过来。
loadFormData() {
this.dialogLoading = true
getFormData({
templateKey: this.templateKey || '',
formKey: this.formKey,
pk: this.editId,
rightsScope: this.rightsScope
}).then(response => {
const data = response.data
if (!this.$utils.isEmpty(this.formId)) {
this.formData = JSON.parse(data.boData)
}
// 从后台获取表单定义数据
this.formDef = this.$utils.parseData(data.form) || {}
this.boCode = this.formDef.code
// 版本号
this.version = data.version
this.dialogLoading = false
}).catch(() => {
this.dialogLoading = false
})
}4. 保存数据
// 保存数据
saveData() {
// 表单数据
const jsonData = {
boCode: this.boCode,
version: this.version,
formKey: this.formKey,
pk: this.editId,
data: JSON.stringify(this.form)
}
const loading = this.$loading({
lock: true,
text: this.$t('common.saving')
})
saveFormData(jsonData).then(response => {
this.$emit('callback', this)
ActionUtils.saveSuccessMessage(response.message, (rtn) => {
if (this.$utils.isEmpty(this.formId)) {
this.$refs[this.formName].resetFields()
}
if (rtn) {
this.closeDialog()
}
})
}).catch(() => {
loading.close()
})
}5. 表单控件 – 选择器
import IbpsUserSelector from '@/business/platform/org/selector'<ibps-user-selector
v-if="$utils.isNotEmpty(scope.column)"
v-model="scope.value"
:type="scope.column.selector_type||'user'"
:multiple="scope.column.multiple || true"
:store="'id'"
disabled
placeholder="无"
readonly-text="text"
/>6. 表单控件 – 自定义对话框
import IbpsCustomDialog from '@/business/platform/data/templaterender/custom-dialog'// 自定义对话框
<ibps-custom-dialog
v-model="绑定字段"
:template-key="'自定义对话key'"
:dynamic-params="动态参数"
:has-dynamic-params="hasDynamicParams"
:multiple="true|false"
:placeholder="'请选择'"
:store="'id|json'"
:icon="'ibps-icon-search-plus'"
:type="'dialog'"
:disabled="readonly"
:readonly-text="'text'"
@input="handleInputData"
v-on="$listeners"
/>
/**
* 回调方法
* @param selection 返回选择的值 (自定义对话框里设置的返回字段)
* @param rows 返回选择的列 (自定义对话框里设置的显示字段)
*/
handleInputData(selection, rows) {
}