作者:陈剑冬 历史版本:1 最后编辑:陈剑冬 更新时间:2024-05-27 18:46
前言
本文将介绍在BI自助分析工具中基于现有的BI组件开发新的BI组件,我们称之为子组件运用。
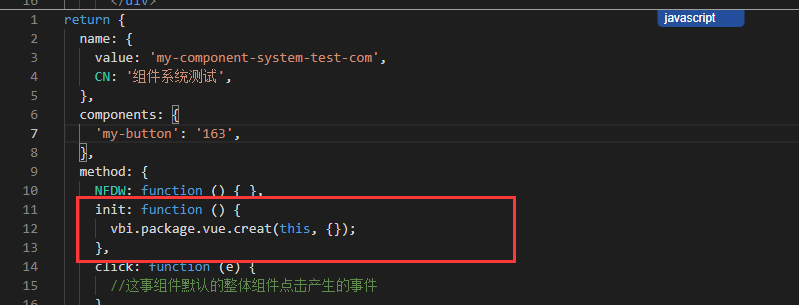
请注意,子组件只能在vue类型的BI自助分析组件中使用,即组件脚本初始化(init)函数中使用下列API创建的组件。如图-1:

同时组件开发者应具有使用VUE框架开发组件/页面的经验。
开始
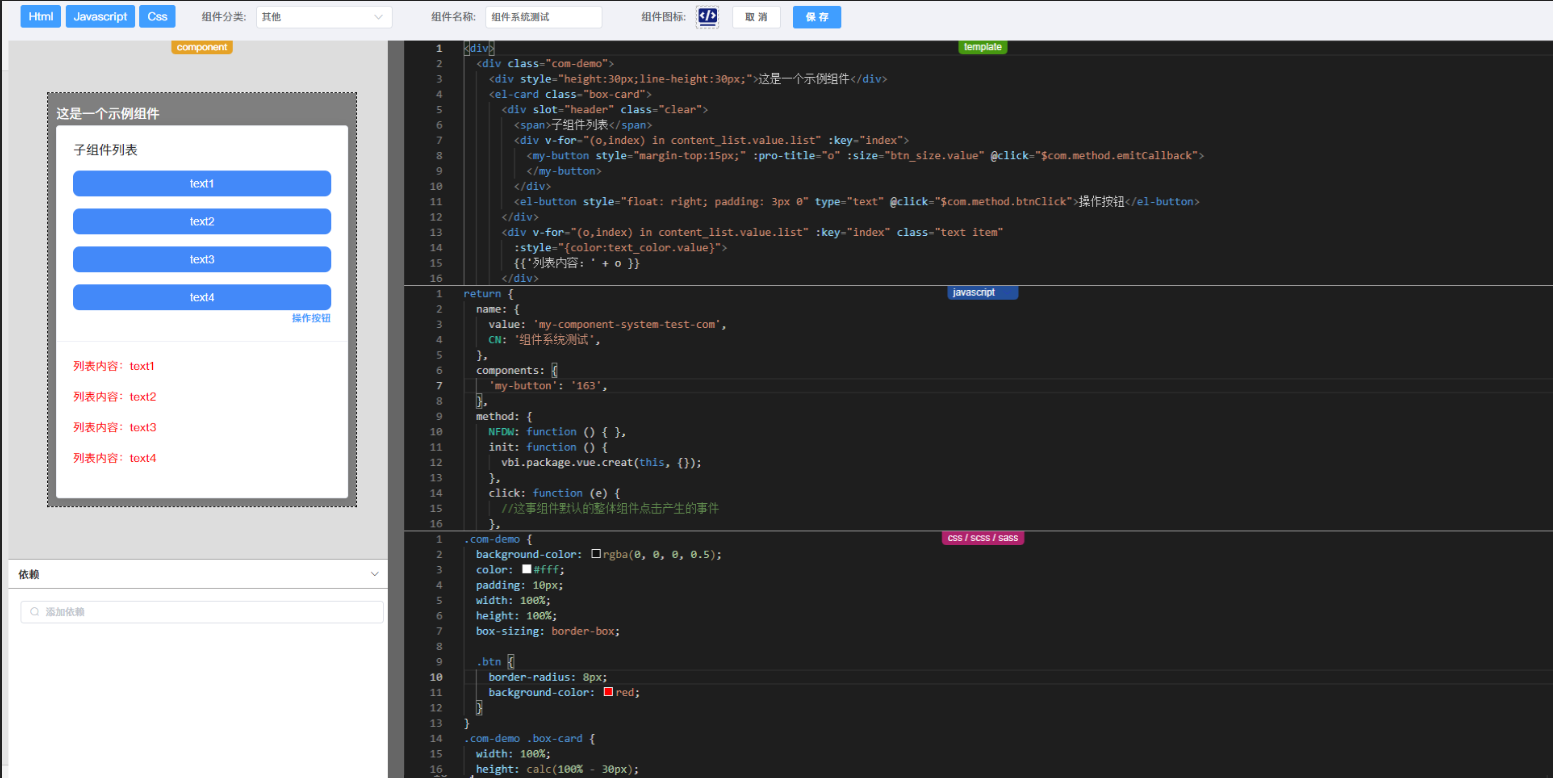
在BI自助分析工具组件库中编辑或新增组件,打开BI自助分析工具组件编辑器。

导入子组件

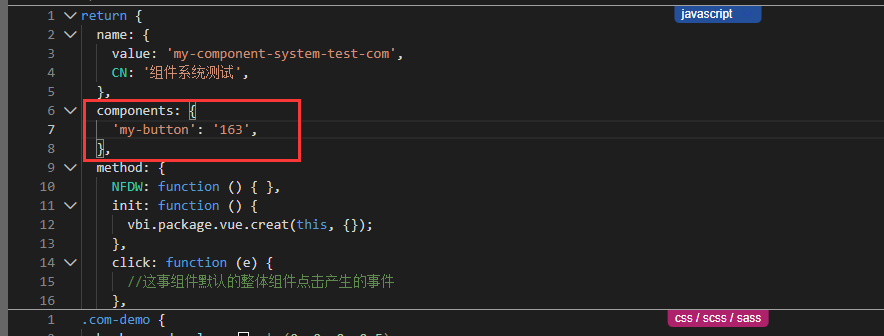
如上图,组件自定义脚本中新增components 配置节点,其中my-button:163 表示将组件标识为 163的BI自助分析组件注册为名称为 my-button 的子组件导入到当前编辑的父组件中。
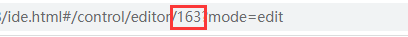
组件标识可从组件编辑器的页面地址栏中获取:

注册到父组件的子组件名称,支持自定义,但多个不同标识的子组件的导入名称不允许重复。
子组件名称应采用 kebab-case 命名方式命名。
使用子组件
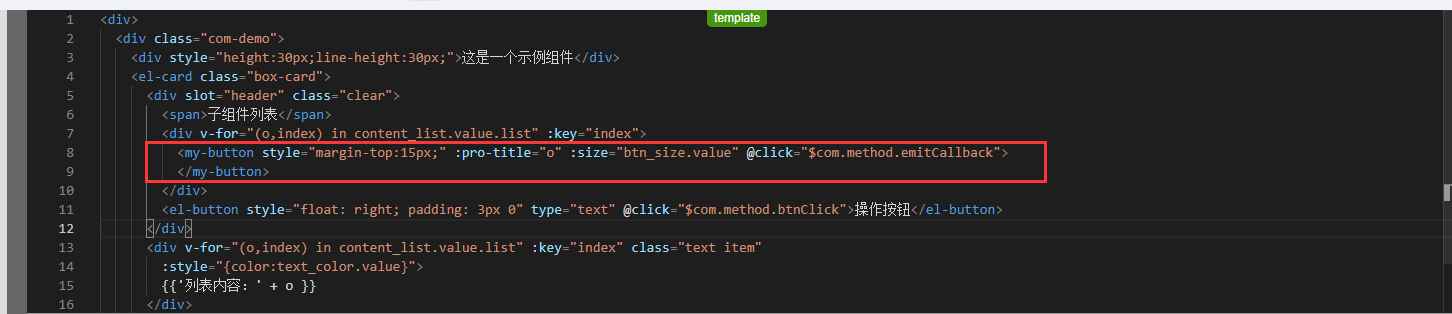
在父组件模板定义内容中编写导入的子组件模板。

子组件 名称应与子组件导入配置中的名称一致。
子组件的prop、特性、行内样式、事件、class在父组件模板中的绑定方式与VUE开发方式一致,具体使用方法可查看VUE官方文档。
- 请注意,子组件prop通过子组件的custom定义自动生成,因此子组件开发时无需再定义prop。
- 同时在为子组件进行prop传参时也应采用 kebab-case 书写prop名称,如图-4中 :pro-title 对应子组件custom中的proTitle属性定义。
- 父子组件间通信可通过为组件prop传参和订阅子组件事件函数名称实现。
- 请注意,父组件可订阅的子组件事件通过子组件method定义自动生成。即当子组件任意事件函数被调用完成时,子组件将自动emit对应事件给父组件。因此子组件无需主动emit事件。
- 子组件自动emit事件时,emit参数传参逻辑为:如子组件对应的事件函数有返回值,则传参参数为该返回值;没有返回值时,则传参参数为调用该事件函数的参数;否则emit事件没有参数传参。
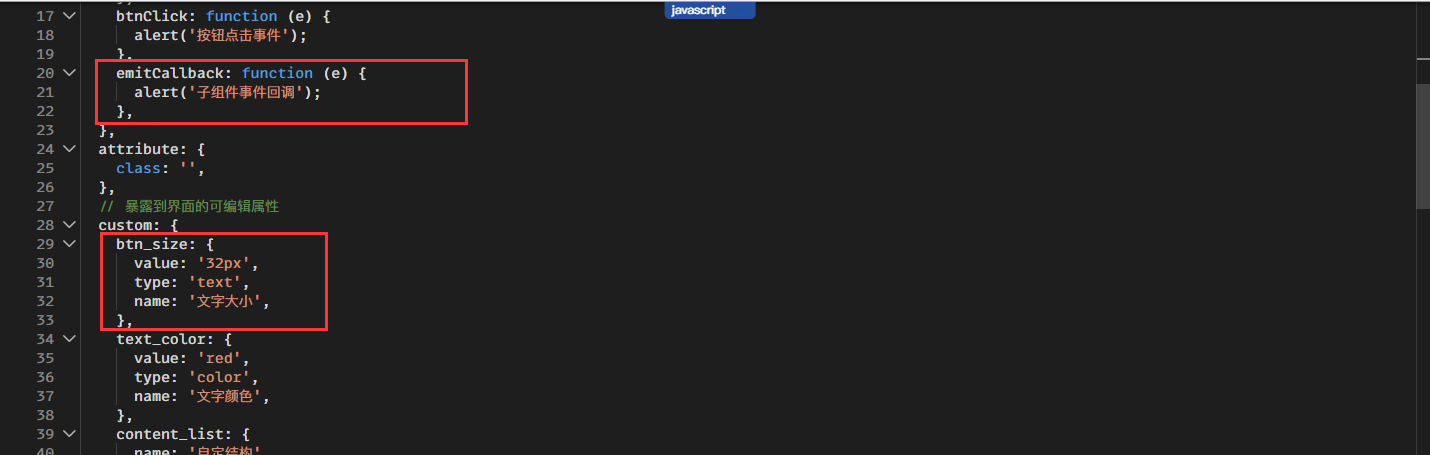
- 如图-4所示,本文例子的按钮子组件每当被点击时,子组件的click事件函数将被调用,调用完成后则自动emit名为click的事件;父组件在模板中绑定click事件订阅(@click)为父组件的emitCallback事件函数,最终该事件函数会被调用。
特别提醒:如果是在BI自助分析工具的设计器中先修改的父组件模板去订阅子组件事件,再去定义相应的事件函数,则需要重新保存一下组件模板,此时会重新编译组件模板,才能使事件回调成功绑定(因为先行修改模板时绑定的事件函数尚未定义)。
- 子组件绑定的回调函数或组件props值,来源于父组件中定义的属性或组件函数。如图-4中的btn_size属性及emitCallback事件函数定义如下:

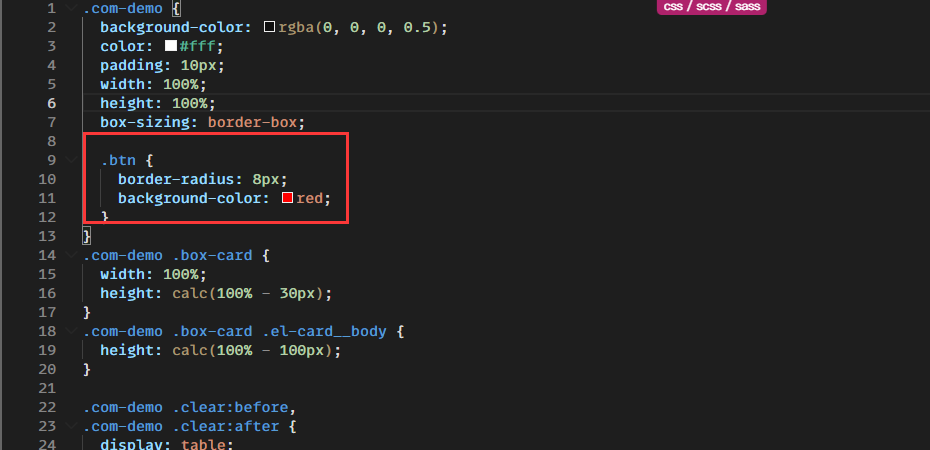
子组件样式运用
在父组件覆盖子组件样式时,通过组件预览界面查看网页源码查看子组件的层叠类名,并按需要覆盖即可。
(图-6)
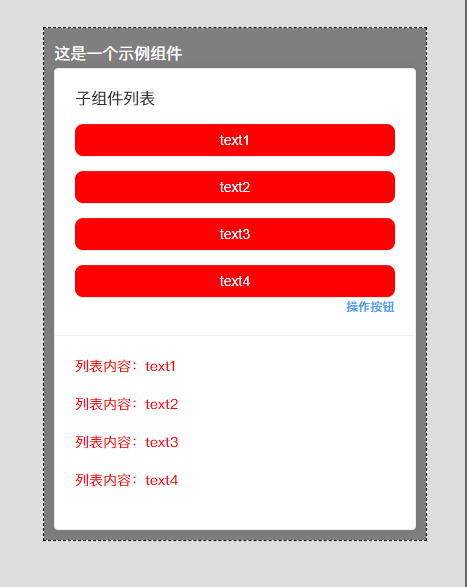
如图-6所示,本文的案例中将子组件的背景色覆盖为红色,并修改按钮圆角为8px。

完成
完成综上所述,子组件就成功用起来了。
