作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-查询列表
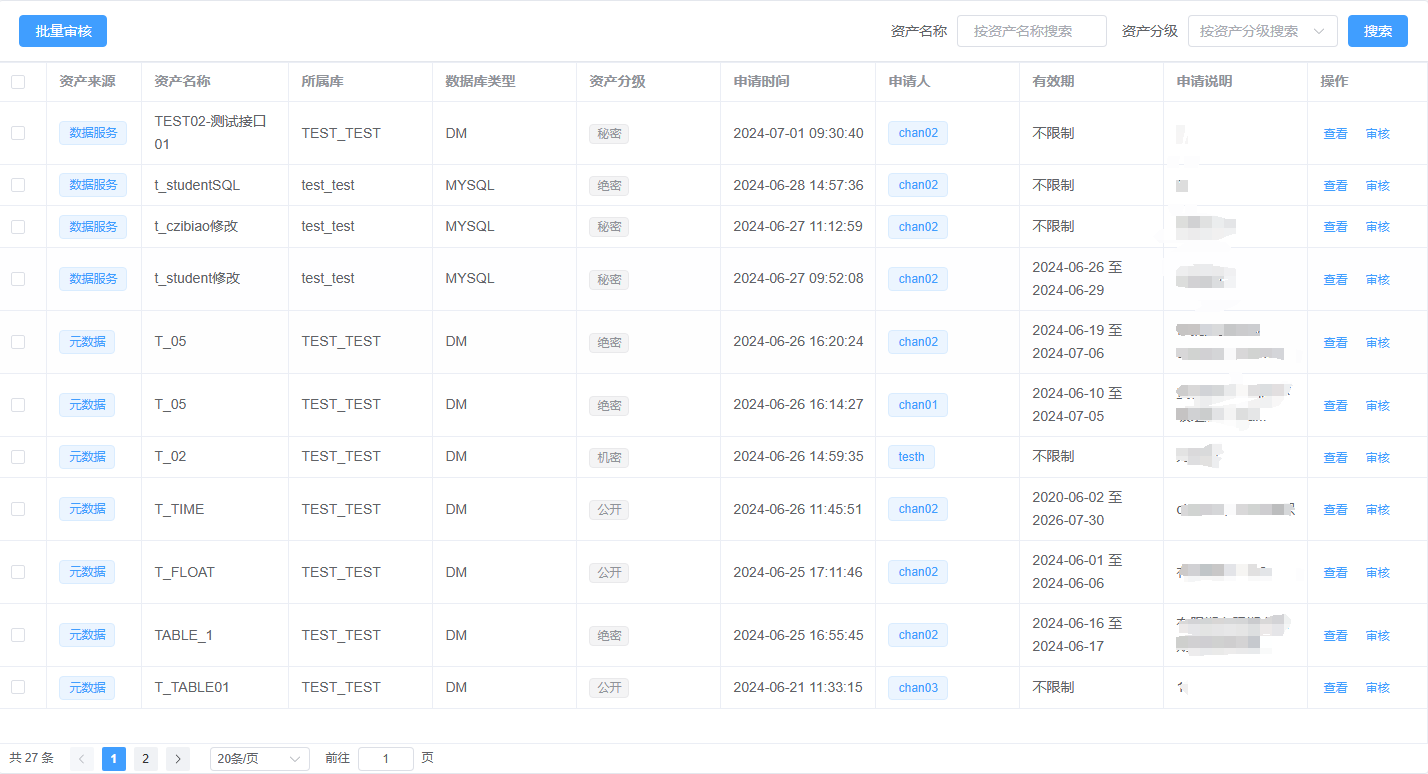
一、 效果图
一般配合列表组件,增加了顶部的查询功能。

二、 组件路径
baseCore/core-search-list.vue
源码:ui-base-core/src/components/core-search-list/index.vue
三、 使用举例
template
<template>
<SearchList
v-loading="loading"
:toolbar-list="toolbarList"
:search-list="searchList"
search-size="default"
@handleToolbar="handleToolbar"
@handleSearch="handleListSearch"
>
<template #default>
<!-- 列表组件 略 -->
<!-- <List
:data="tabsAttr[item.value].listData"
:columns="tabsAttr[item.value].columns"
:row-handle="tabsAttr[item.value].rowHandle"
:pagination="pagination"
:row-handle-width="rowHandleWidth"
border
:size="size"
@action-event="handleActionEvents"
@size-change="handleSizeChange"
@current-change="handleCurrentPageChange"
@selection-change="handleSelectionChange"
>
</List>
-->
</template>
</SearchList>
</template>script
import SearchList from 'baseCore/core-search-list.vue'
......
/**
* 列表相关代码(略)
*/
/**
* 查询列表相关代码
*/
const loading = ref(false)
// 列表顶部按钮
const toolbarList = [
// 支持下拉按钮
{
key: 'create',
type: 'primary',
size: size,
label: '创建接口',
isDropdown: true,
dropdownItems: [{
key: 'query',
label: '服务接口'
}, {
key: 'sql',
label: 'SQL接口'
}]
},
{
key: 'batchExamine',
type: 'primary',
size: size,
label: '批量审核'
}
]
// 列表搜索框
const searchList = [
// 输入框
{
key: 'assetName',
label: '资产名称',
width: '150px',
placeholder: '按资产名称搜索'
},
// 下拉框
{
type: 'select',
key: 'assetType',
label: '资产类型',
width: '150px',
placeholder: '按资产类型搜索',
options: [{
label: '元数据',
value: 'meta'
}, {
label: '数据服务',
value: 'service'
}]
},
// 数据字典
{
type: 'dictionary',
dictionary: '数据字典key',
key: 'assetClass',
label: '资产分级',
width: '150px',
placeholder: '按资产分级搜索'
}
]
// 顶部按钮事件处理
const handleToolbar = (key) => {
// const selection = { row: selectionData.value }
// handleActionEvents(selection, key)
}
// 搜索事件处理
const handleListSearch = (val) => {
// mainBody.value = val
// loadListData()
}
......四、 组件API
属性
| Prop 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| shadow | String | always | 搜索列表阴影。always、hover 或 never |
| toolbarList | Array | - | 查询列表顶部按钮配置。 |
| searchList | Array | - | 查询列表搜索框配置。 |
| searchLabel | String | 搜索 | 搜索按钮默认文本 |
| searchSize | String | small | 搜索按钮默认尺寸,可以是 medium、small 或 default |
| searchHide | Boolean | false | 是否显示搜索按钮 |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| handleSearch | 查询搜索事件。 | 当前搜索参数 |
| handleToolbar | 按钮触发事件。 | 操作按钮 key |
插槽
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |